10 Best Practices to Create a Successful Free Website with Microweber
Posted on: November 25, 2024 Updated on: November 25, 2024 by Nada Allam The process of website creation has never been easier, thanks to CMS such as Microweber. However, building a successful website, might it be a blog, e-commerce site, or even a portfolio, requires careful planning and execution.
The process of website creation has never been easier, thanks to CMS such as Microweber. However, building a successful website, might it be a blog, e-commerce site, or even a portfolio, requires careful planning and execution.
Following a set of best practices can aid you in reaching your targets. Microweber, an emerging open-source website creator, provides you with the means to unlock your digital potential using proven strategies.
The Importance of Website Creation
 A website is the gateway to the world; it's that place where people get a place to spotlight their expertise, interests, or personal endeavors.
A website is the gateway to the world; it's that place where people get a place to spotlight their expertise, interests, or personal endeavors.
In the case of businesses, the website becomes a very important avenue in building an online presence and interacting with other people around the globe to win their trust.
A well-thought-out website could generate more clients, drive sales, and improve brand reputation.
Unlock Your Digital Potential with Microweber
 Microweber is a free, open-source content management system structured to make creating a website possible for everybody. It provides an intuitive drag-and-drop builder with no coding or technical knowledge required.
Microweber is a free, open-source content management system structured to make creating a website possible for everybody. It provides an intuitive drag-and-drop builder with no coding or technical knowledge required.
Moreover, the ability to adjust templates will also provide a very good starting point for building a professionally-looking website. This engine allows the creation of functional and beautiful sites, ranging from e-commerce shops to personal blogs.
10 Best Practices to Create a Successful Website
 A successful website combines both a professional-looking design and a seamless user experience. Microweber is designed for both simplicity and functionality, which in turn provides you with the tools needed to craft a professional, engaging, and effective online presence.
A successful website combines both a professional-looking design and a seamless user experience. Microweber is designed for both simplicity and functionality, which in turn provides you with the tools needed to craft a professional, engaging, and effective online presence.
The following best practices will guide you on how to maximize the potential of Microweber's features for achieving your goals with your website.
1. Define Your Website’s Purpose
 The foundation of any successful website lies in understanding its purpose. Before starting your website creation journey, a moment of strategic planning will help you on the long run.
The foundation of any successful website lies in understanding its purpose. Before starting your website creation journey, a moment of strategic planning will help you on the long run.
A website serves a few pointers, so before you start, think of your primary goal, your target audience, and what actions you want your visitors to take on your platform.
For instance, portfolios should emphasize professional visuals, highlighting one's skills and successes, while testimonials are a plus. On the other hand, an online store should present clear product categories and provide an effortless checkout process.
For blogging, though, you will want to make sure the content is rich and frequently updated to hold the interest of your audience.
This is where Microwber comes in handy with its versatile templates, catering to everything from creative portfolios to e-commerce websites. Its built-in customizable tools will help you fit the design elements to your website's purpose effectively.
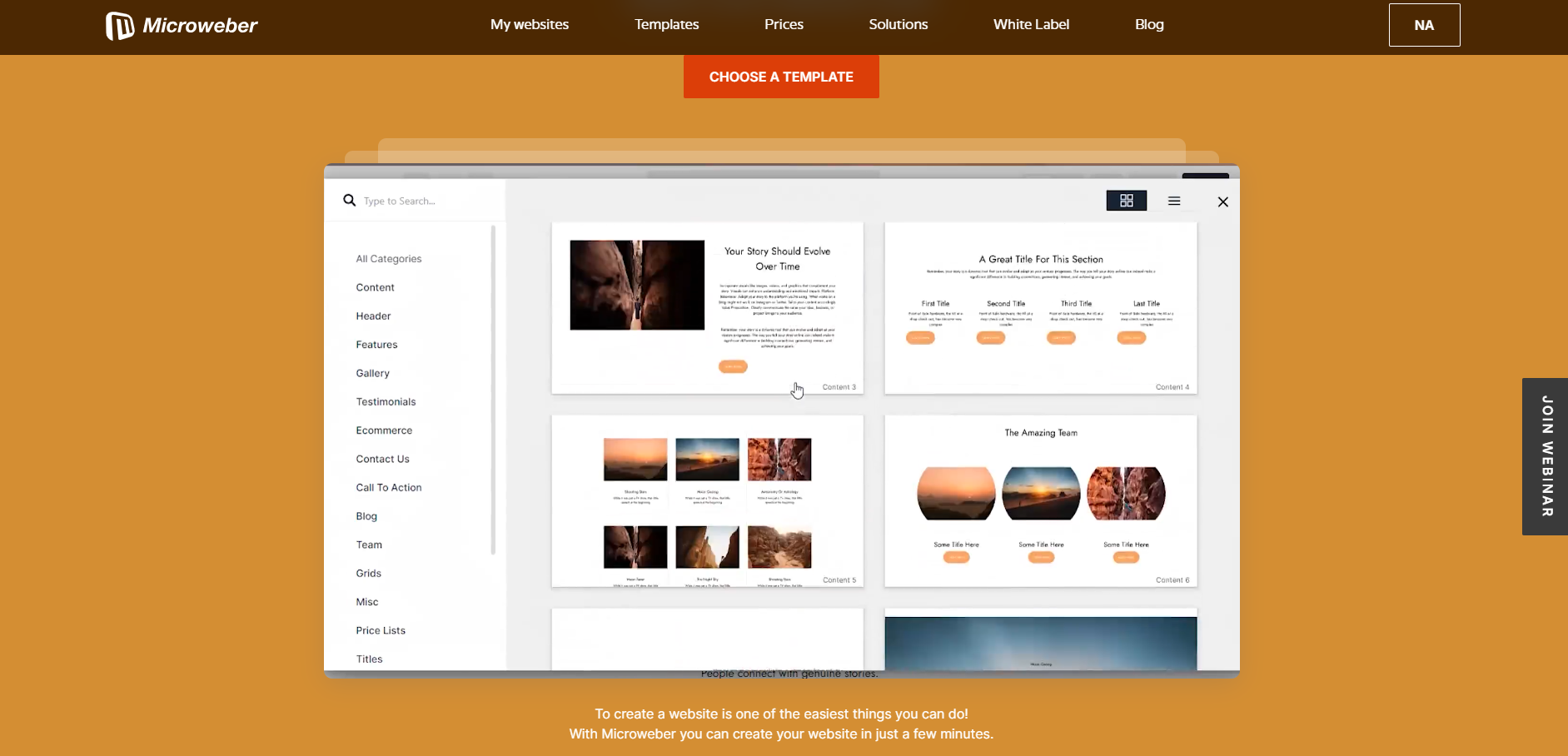
2. Select the Right Template
 Templates are the visual and functional skeletons of your website. With Microweber's robust template library, you could get a design tailored for your industry, be it retail, education, or personal branding.
Templates are the visual and functional skeletons of your website. With Microweber's robust template library, you could get a design tailored for your industry, be it retail, education, or personal branding.
Aesthetic Consideration:
Choose colors, fonts, and layouts that fit your brand identity. For example, minimalistic designs are ideal for professional portfolios, while bright and interactive layouts could be better for creative endeavors.
Responsiveness:
Your template should be responsive. Since most people now use smartphones and tablets, having a responsive design is no longer an option but a necessity for any kind of business.
Not only are Microweber templates visually appealing, but fully responsive, too, so rest assured that your website's user experience flows smoothly across every device. What's more, the platform extends a 'Live Edit' feature, allowing effortless tweaks in design.
3. Simplify Website Navigation
 Navigation is a key element in keeping visitors engaged. Ambiguous structures or hard-to-find content can lead to frustrated users and high bounce rates.
Navigation is a key element in keeping visitors engaged. Ambiguous structures or hard-to-find content can lead to frustrated users and high bounce rates.
Tips for simplifying navigation:
It should have a clean, structured menu layout with clear categories.
Include a visible search bar for larger sites with a lot of content.
Use breadcrumb trails on multi-level pages to help guide users.
Microweber provides a drag-and-drop interface for easy arrangement of menus, headers, and categories. Navigation settings can also be adjusted to further improve the user experience easily and fast.
4. Create High-Quality Content
 Your content is related to the purpose of your website and should interest your target audience. Examples of content include blog posts, product descriptions, landing pages, and multimedia elements.
Your content is related to the purpose of your website and should interest your target audience. Examples of content include blog posts, product descriptions, landing pages, and multimedia elements.
Key Strategies:
Use headlines and introductions that call attention to your readers.
Use the storytelling writing method wherever possible, which helps make your content more relatable and memorable.
Include calls-to-action, which is meant to lead visitors toward desired outcomes, such as subscribing, buying, or getting in touch with you.
Microweber has an integrated SEO module that will optimize text, images, and metadata for search engines. This will enhance the chances of being found but still be relevant to your audience.
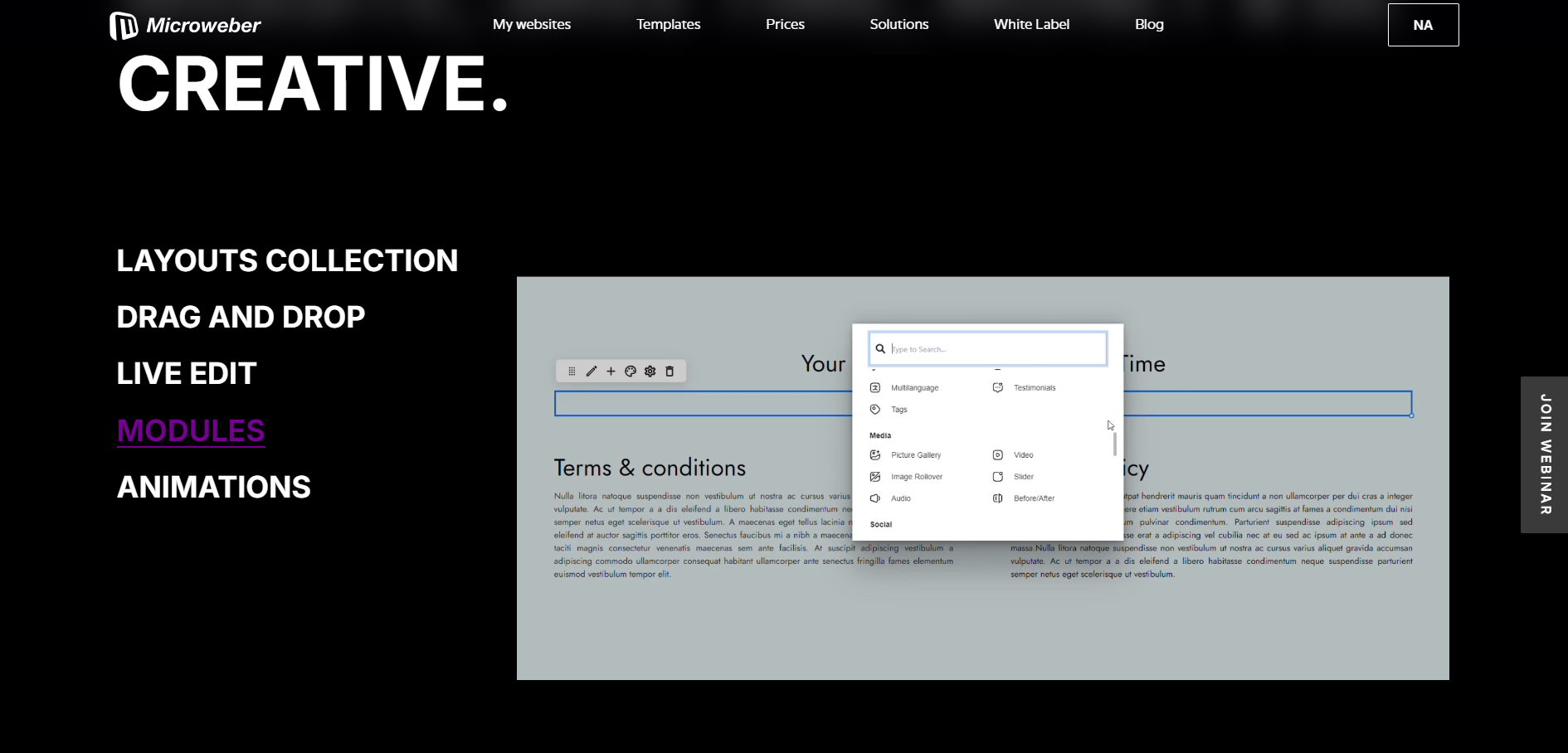
5. Use the Drag-and-Drop Builder Effectively
 Microweber provides its users with a unique drag-and-drop interface, which makes the web designing process accessible and enjoyable for beginners and more professional users alike.
Microweber provides its users with a unique drag-and-drop interface, which makes the web designing process accessible and enjoyable for beginners and more professional users alike.
Best practices:
Organize elements like text boxes, images, and forms in a logical order to move users through your content.
Maintain visual balance by setting sections to align evenly in order to avoid overcrowding.
Preview your layout in real-time and make sure it looks good on all devices.
Microweber’s features minimize design complexity, which suits users who want professional-looking websites but lack the technical expertise.
6. Optimize Visuals for Impact
 Multimedia such as images and videos aid in your website’s engagement, however, if they are not optimized they can eventually lead to a slower processing time, which slows down your site.
Multimedia such as images and videos aid in your website’s engagement, however, if they are not optimized they can eventually lead to a slower processing time, which slows down your site.
Tips for visual optimization:
Compress images using tools like TinyPNG or in-built optimization features to reduce file size without compromising on quality.
Use videos sparingly and host them on external platforms such as YouTube to maintain fast loading times.
Select images that are relevant to your message and consistent with your brand's tone.
Microweber allows seamless integration of media elements, and its responsive design ensures your visuals adapt well to different screen sizes.
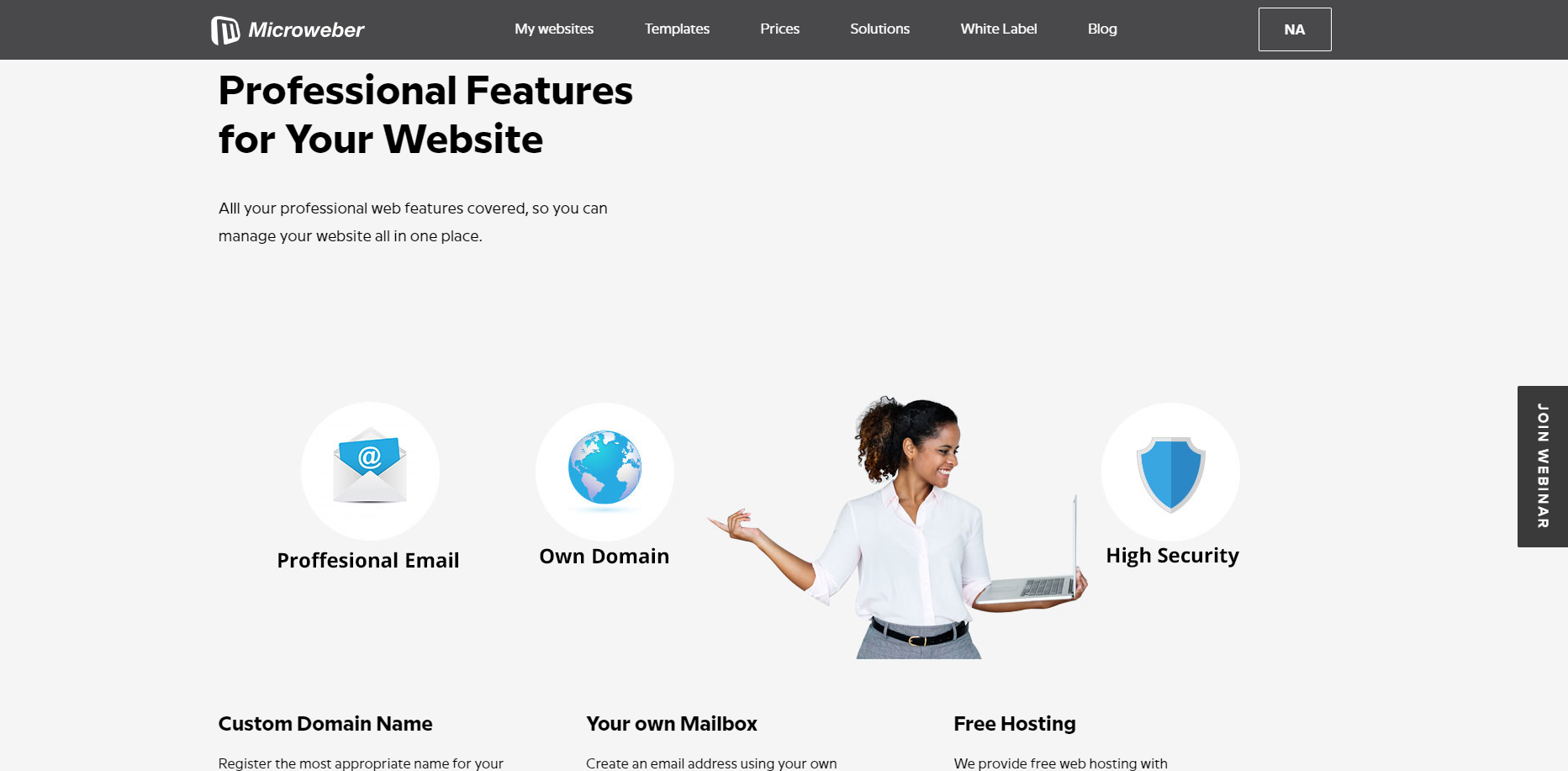
7. Add Essential Features
 Features such as Contact Forms, Social Links, and Subscription Forms, help in functionality and improve engagement.
Features such as Contact Forms, Social Links, and Subscription Forms, help in functionality and improve engagement.
Key elements to include:
Contact Forms for questions or comments.
Social Media Buttons to share content and connect with users.
Subscription Forms that enable you to grow your email lists for any future marketing campaigns.
Microweber makes it easier to integrate features thanks to the platform’s pre-designed modules that can be added in a few clicks.
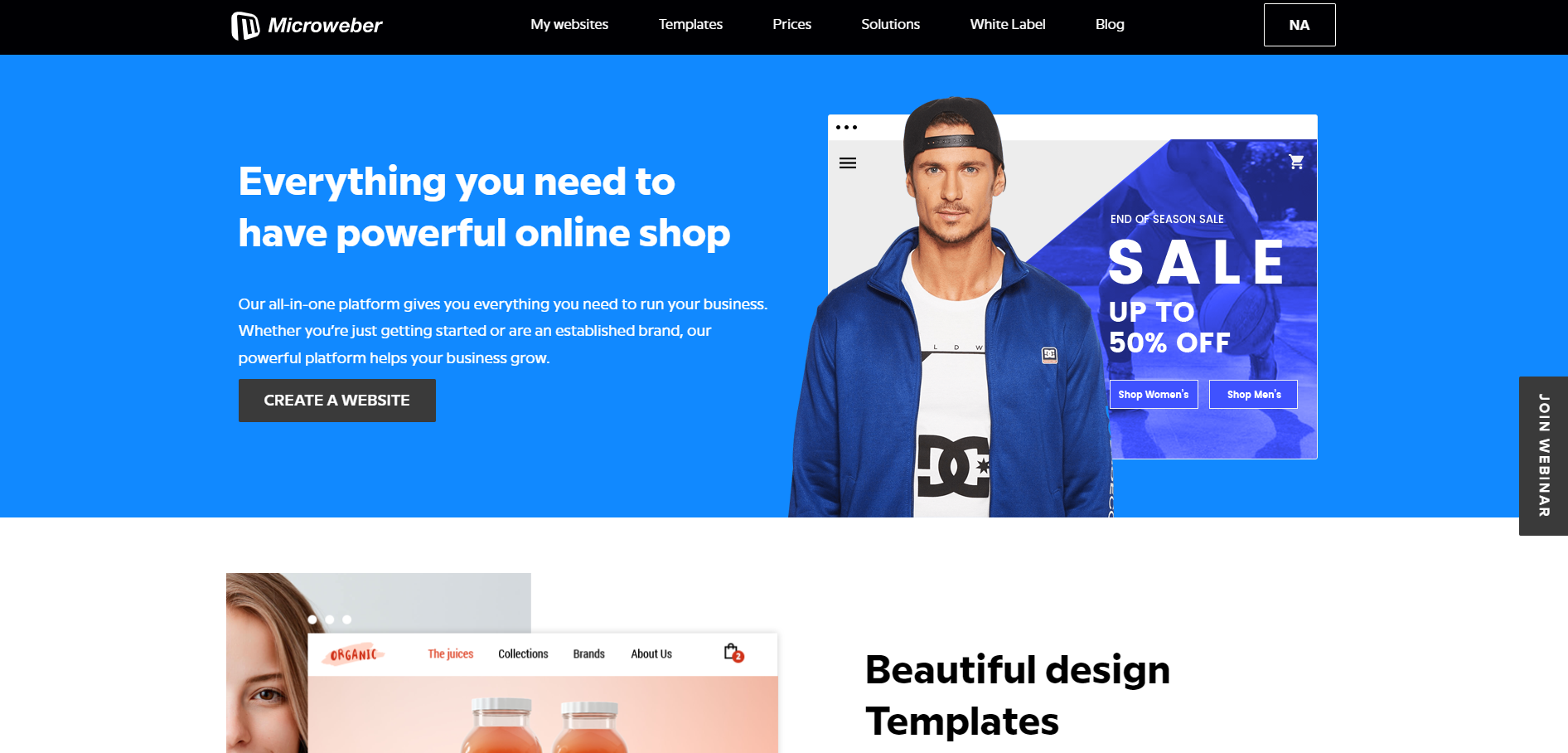
8. Integrate E-commerce Tools
 If your site deals in selling products or services, an effective e-commerce setup is a must.
If your site deals in selling products or services, an effective e-commerce setup is a must.
Best practices for online stores:
Write detailed product descriptions that highlight features and benefits.
Use high-quality product images with zoom-in functionality.
Accept diversified and secure payment types by using PayPal, Stripe, and credit card transactions.
Built-in e-commerce functionality in Microweber streamlines inventory management, order tracking, and payment processing. Its customizable product pages allow businesses to present their offerings effectively.
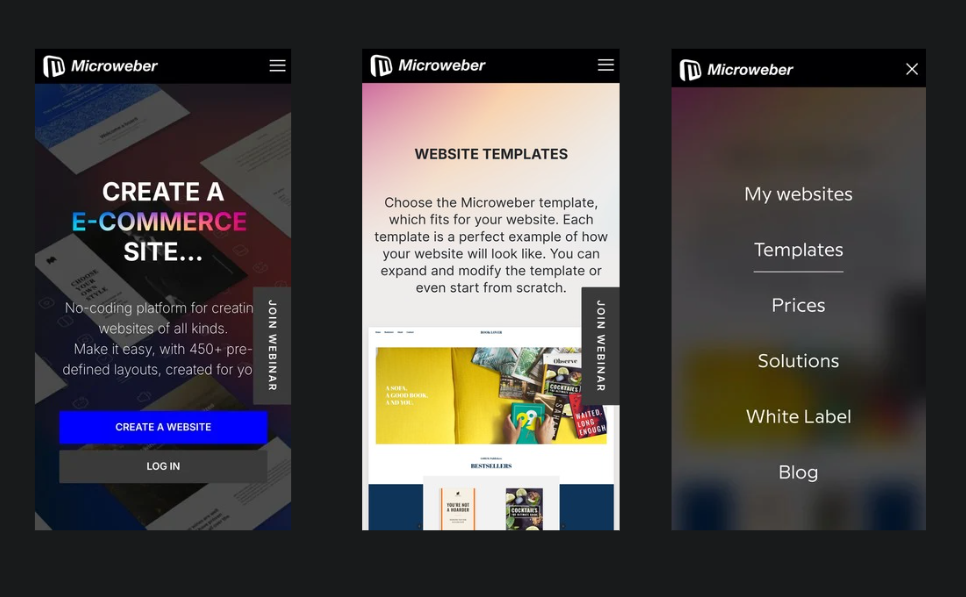
9. Optimize for Mobile Users
 With the increase of mobile commerce, mobile optimization is no longer optional but rather a necessity.
With the increase of mobile commerce, mobile optimization is no longer optional but rather a necessity.
Steps for mobile optimization:
Test your website on multiple devices and various screen sizes.
Ensure that buttons, forms, and menus are easily clickable on smaller screens.
Reduce pop-ups and other obtrusive elements that ruin the user experience.
Microweber templates are responsive by default, and you can make adjustments for mobile layouts using its live editing feature.
10. Regularly Update and Monitor Your Website
 A static website can lose its relevance and even its search engine rankings if left unattended. This will keep your site fresh and updated regularly.
A static website can lose its relevance and even its search engine rankings if left unattended. This will keep your site fresh and updated regularly.
Maintenance checklist:
Regularly update blogs, news, or portfolio items.
Check for broken links or updated information.
Use analytics tools to track the performance and find out areas to improve.
With features like live editing and built-in analytics, Microweber gives you the ability to update your website easily and track its performance without using any third-party tools.
Conclusion
Building a successful free website on Microweber is a straightforward process. From defining your goals down to optimizing your content and e-commerce tools, Microweber has everything you need for an end result of professionalism, functionality, and appeal. No matter if you are a freelancer or just a hobbyist, the possibilities of this platform empower you in making your ideas real.
FAQs
What is Microweber?
It is an open-source, free CMS that offers drag-and-drop functionality, thus enabling users to create professional websites without knowledge of coding.
Is Microweber beginner-friendly?
Microweber is ideal for a novice because it has an intuitive interface with ready-to-use templates.
Can I build an e-store with Microweber?
Thanks to Microweber, you will be able to easily create your store by listing your products, being able to keep track of your inventory, pay securely, etc.
How can I optimize my website for better visibility in the search engine?
With Microweber, the inbuilt SEO options automatically optimize meta titles, descriptions, and keywords, hence improving search engine ranking.






