Drag-and-Drop Your Ideas into Reality
Posted on: November 04, 2024 Updated on: November 07, 2024 by Nada AllamIn the dynamic universe of website creation, everything is about the user experience. The click, the drag, the drop, it all come together in one exciting landscape that determines how easily a user can bring his idea to life online.
Microweber is no exception, as it truly understands how important intuitive design tools are in giving drag-and-drop functionality so that users can create stunning websites without touching code.
Now, let's find out how that feature changes everything when it comes to the process of making websites approachable, enjoyable, and endlessly creative.
 Breaking Down the Basics
Breaking Down the Basics
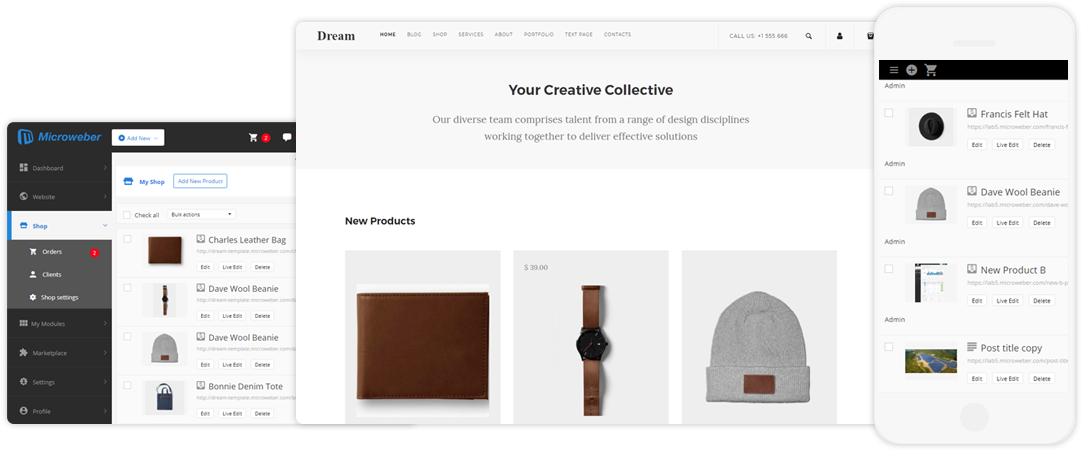
What Microweber actually does is that it makes website building easy by visually designing the pages with drag-and-drop simplicity. You will not have to wrestle with complicated code or struggle for perfection by perfectly positioning elements, pixel by pixel. With Microweber, users of any level of technical expertise will be able to create professional-looking sites with ease.
Drag-and-drop allows users to select the preferred elements, such as text boxes, images, videos, or buttons among others, and drag those onto the canvas simply by dropping them where they feel fit. The intuitive process in this allows us to interact with objects in a very instinctive natural way; hence, it is instantly familiar and user-friendly.
Streamlining the Design Process
The good thing about Microweber's drag-and-drop is that it really does take a lot off their plate, design-wise. In other words, to create a website, one usually has to do all sorts of tedious work in the form of manually coding layouts or adjusting stylesheets. Microweber eradicates these complexities from what the user has to go through and frees him totally onto his creative vision.
By breaking down the technical barriers, Microweber provides absolute freedom to play with design elements: want to move some on-page positions? Drag and drop into place; update text or images within an element. Click and edit live on the canvas.
This delivers a seamless workflow whereby creation and iteration are free play, culminating in websites that organically grow with the vision of their creators.
Unleashing Creative Freedom
 With Microweber, imagination knows no bounds in its drag-and-drop functionality. Be it a professional designer or just a beginner, this platform opens a number of possibilities for rich customization and turning ideas into visible results: from selecting peculiar fonts and color schemes up to adding active elements, like sliders and galleries; options are literally endless.
With Microweber, imagination knows no bounds in its drag-and-drop functionality. Be it a professional designer or just a beginner, this platform opens a number of possibilities for rich customization and turning ideas into visible results: from selecting peculiar fonts and color schemes up to adding active elements, like sliders and galleries; options are literally endless.
Drag-and-drop functionality lets users test different layouts and design concepts in real-time. Want to see what a new section looks like at the top of your home page? Just drag it into place and instantly see the updated page. This instant feedback loop helps creativity let the user free him or herself from typical design constraints and attempt novel ideas.
Enhancing Collaboration and Accessibility
Along with nurturing individual creativity, the drag-and-drop functionality of Microweber provides room for team collaboration. Several users can work together on one project, each dragging and dropping elements to perfect the design collaboratively.
This type of real-time collaboration removes all those hurdles of sharing files and keeps everybody on the same page during the process.
Also, Microweber extends website creation to an unskilled audience because of its intuitive interface. Be you a small business owner, freelancer, or hobbyist, you will be able to build up your professional website without wasting any time and not having to spend money on expensive developers or designers.
Drag-and-drop equalizes opportunities by democratizing web design, thus enabling people and businesses of every size to create a compelling online presence.
Seamless Integration with Third-Party Tools
Although Microweber has just about everything on its own, the drag-and-drop functionality melds perfectly with third-party tools, complementing all the things necessary to make building sites a very smooth experience.
With Microweber, adding e-commerce functionality, email marketing integrations, or social media plugins to your site is really easy; just drag and drop and voila - You are ready.
A simple example is how you can add a PayPal button to your online store with a couple of clicks, connect your mailing list using Mailchimp, or embed social media feeds directly into your website, all without writing code. By opening to a raft of integrations, users can tailor websites to their needs without giving away ease of use for functionality.
Conclusion
In a digital landscape where first impressions mean everything, a well-designed website can surely make a difference. With Microweber, one cannot imagine creating an impressive website more easily and enjoyably with its drag-and-drop functions.
Microweber breaks barriers by allowing users to create fluid and intuitive processes. Thanks to Microweber, unleash your imagination and take your ideas online in an instant. Be it an established designer, owner of small business ventures, or even an upcoming entrepreneur, Microweber equips you with the right tool to create that enviable professional website.
So why wait? Enter with Microweber into the whole world of drag-and-drop website creation, where creativity can take you to higher levels. We have endless possibilities, and so is the journey.
FAQ
Is Microweber suitable for beginners with no coding experience?
Yes, Microweber is designed to be user-friendly, making it accessible even to individuals without coding knowledge. The drag-and-drop functionality allows users to build professional-looking websites effortlessly.
Can I customize the design beyond what the drag-and-drop feature offers?
Absolutely! While Microweber's drag-and-drop interface provides extensive design options, users can further customize their websites by adding custom CSS or integrating third-party plugins to suit their specific needs.
How does real-time collaboration work in Microweber?
Microweber facilitates real-time collaboration by allowing multiple users to work on the same project simultaneously. Changes made by one user are instantly synchronized, ensuring seamless teamwork and coordination.
Are there any limitations to the drag-and-drop functionality in Microweber?
While Microweber's drag-and-drop feature is highly versatile, users may encounter some limitations, such as specific design elements or functionalities that are not supported. However, the platform continues to evolve, with regular updates expanding its capabilities.
Does Microweber offer responsive design options for mobile devices?
Yes, Microweber prioritizes responsive design, ensuring that websites created with its drag-and-drop feature are optimized for various screen sizes and devices. This allows users to deliver an exceptional browsing experience across desktops, tablets, and smartphones.






