No Cost, All Power: Your Guide to Easy UI/UX Design
Posted on: November 04, 2024 Updated on: November 04, 2024 by Nada AllamIn the fast-paced digital space, responsive website development has become perhaps the most critical first step toward creating any decent online presence. A properly designed website attracts customers and allows them to experience interaction with which they can build trust and develop an urge to linger around and navigate. Traditional web development required technical expertise, long codes, and involved considerable investment. This is where the coming of drag-and-drop website builders revolutionized the landscape. Such powerful platforms, like Microweber, finally made it possible for anyone to create a website, but with a twist: easy and affordable.
Among the newest website builders, Microweber is outstanding with its intuitive drag-and-drop interface, which makes things easier for its users during the design process. Rich in powerful features and still affordable, this platform empowers users at all skill levels with the ability to build a quality website without requiring profound technical knowledge. Thereby, Microwber enters the sphere of UI/UX design and shares how easy-to-use and beautiful website creation is enabled.
 Understanding Drag and Drop Website Builders for UI/UX Design
Understanding Drag and Drop Website Builders for UI/UX Design
What Are Drag and Drop Website Builders?
This is a friendly platform on which the website is built or designed without any knowledge of coding, and it is very easy to use; one needs just to drag the elements into their positions. The drag-and-drop approach lets users supply a visual interface that is different from text boxes, images, and buttons, and then drag them into their appropriate place on the page. Probably, the democratization effect of website creation may be responsible for this method of making available to all, from small business owners down to freelancers.
Importance in Creating User-Friendly Interfaces
The main focus of every website is to offer the users an intuitive and easy experience, and user-friendly interfaces are key in today's world. Drag-and-drop builders, such as Microweber, have become an important means by which this is achieved through offering features that make the designing process easier and quick but are capable of providing what the end product needs to function for its users. The same lets the owners create a nice-looking and working website with and without technical skills. Such builders also contribute much in terms of cost and time efficiency, catering to various business needs.
What Makes Drag and Drop Builders User-Friendly?
The Role of UI and UX in Website Creation
User Interface (UI) and User Experience (UX) are two components that play crucial roles in website creation. UI refers to the specific elements that users interact with, such as buttons, forms, and menus, while UX encompasses the overall experience a user has while navigating. Together, they create a harmonious experience that can guide users through their website and ultimately driving them to converse with their business and encourage repeated visits. A successful website must strike a balance between usability (UX) and aesthetic appeal (UI). This process is even further simplified by the drag-and-drop builders that provide tools to enhance both aspects without much of a hassle.
Benefits of Using No-Cost Drag and Drop Builders
Accessibility is one of the biggest positives when it comes to free drag-and-drop interfaces. Free website makers save their users-be they small businesses, freelancers, or big companies-money from the expenses of hiring web development services, as they can finally create a website without having to break their budgets. The platforms also avails end-to-end solutions for the users where they can experiment with various designs and features without any financial commitments. This makes trial and error refine the website into a perfect canvas that genuinely speaks to its targeted audience.
 Benefits of Using Microweber as a Free Drag and Drop Builder
Benefits of Using Microweber as a Free Drag and Drop Builder
Microweber offers numerous advantages. As a free website builder, it provides both accessibility and cost-effectiveness. Users can experiment with different designs, might it be of their own creation or from the array of provided templates, in order to find the perfect fit for their brand identity. The platform’s main focus is to empower its users to establish their online presence without the burden of high costs while providing the utmost user-friendly experience.
Key Features Provided by Microweber
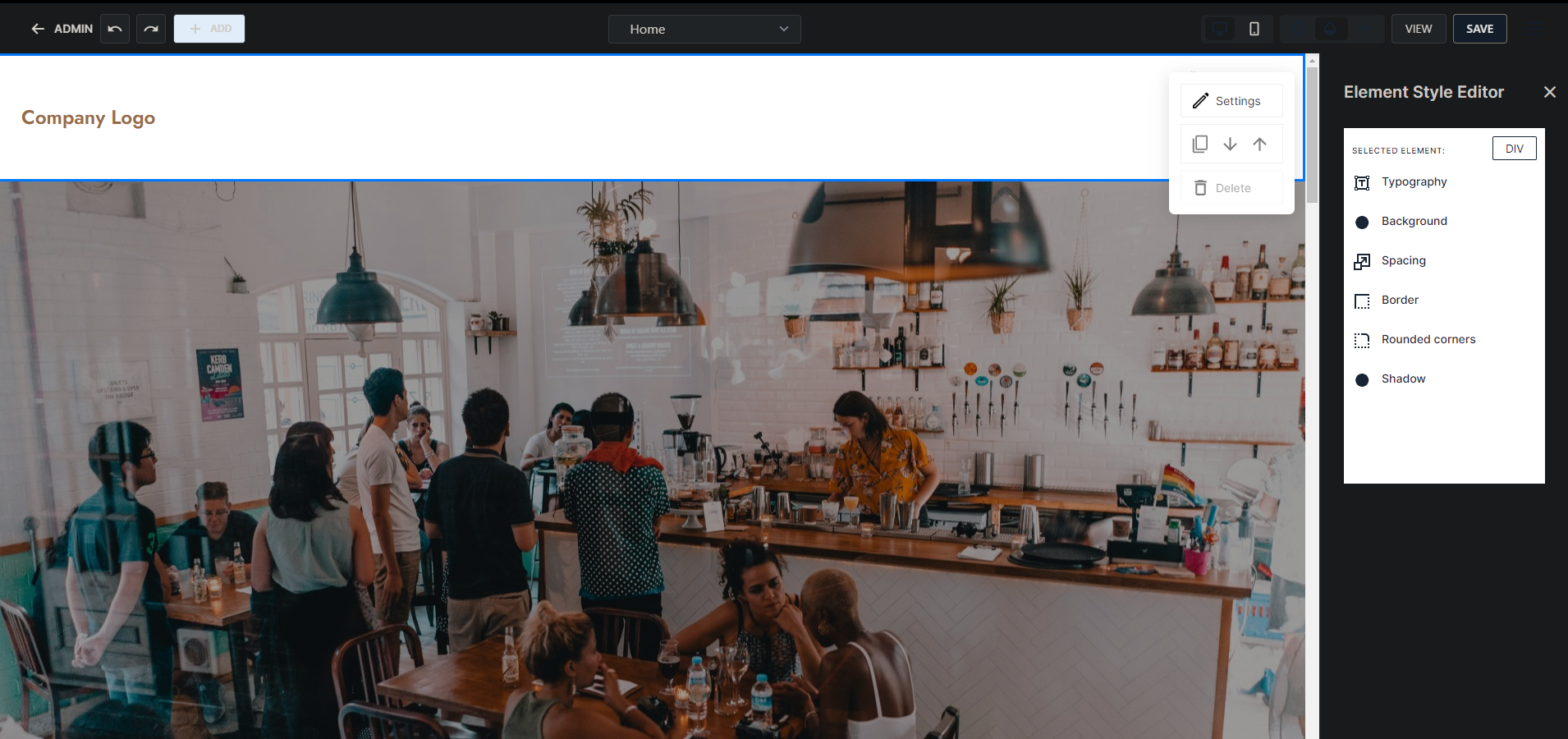
Microweber is designed to smoothly enable its users in their web design journey by providing a range of essential features that enhance the UI/UX design process.
Customization Options for Unique Designs
Customization is the most vital part of creating a unique online identity. A quality builder should allow its users the ability to modify templates in order to align with their vision. Microweber provides all that and more. The platform provides a variety of accessible design elements that can be adjusted and tweaked to match the business’ style and needs.
Templates and Themes: Starting Points for Success
Pre-designed templates can significantly expedite a website creation process. Microweber offers a variety of templates and themes to help kickstart website development. The platform provides a framework that helps users in the building process and ensures that those with limited design experience can reach outstanding results. Microweber provides a vast, constantly updating, library of templates that serve as foundational blueprints and cater to various industries and aesthetics in order to provide a solid starting point for any business.
Responsive Design Capabilities
With various devices and screen sizes accessing the market, responsive designs have become a critical part of any website. Microweber offers a drag-and-drop builder that facilitates easy adjustments for different screen sizes. This ensures an effortless and consistent user experience and a responsive website that looks great on any device.
Integration with Third-Party Tools and Plugins
The integration with third-party tools and plugins has become essential to enhance any website’s functionality. Microweber supports such integration through multiple methods, including payment gateways, social media integration, data analytics, and even SEO tools. The platform is keen to provide the most up-to-date integration in order to allow users to expand their site’s capabilities and tailor it to their specific needs.
SEO Friendliness: Building for Visibility
Search engine visibility plays a crucial part in any business’s success. Any website needs to attract traffic in order to build a stable audience base. Microwave provides the essential SEO tools to help its users optimize their websites. Those SEO-friendly features include customizable URLs, meta tags, and even sitemaps. Those built-in tools are provided to allow its users to rank up the search engines and increase their visibility with each new endeavor.
Customer Support and Community Resources
Robust customer support and a supportive and resourceful community can greatly aid user experience. Thus, Microweber provides its users with consultation sessions and technical lessons to aid in navigating the challenges and maximizing their use of the platform. Microweber is in the work of creating comprehensive documentation, tutorials, and forums that would offer expensive no-human-contact support.
User-Friendly Interface and Experience
One of the most essential interfaces in any website builder is the user-friendly feature, as it directly impacts usability and design effectiveness. Microwber allows users to navigate the platform seamlessly by minimizing complexity and reducing the learning curse. This empowers the users to create an engaging and functional website without the frustration that is often associated with the numerous technical challenges in web design.
Responsive Design Capabilities
Explain why responsive design is critical in website building. Discuss how a drag and drop builder should facilitate easy adjustments for mobile and tablet views to ensure a consistent user experience
How to Effectively Utilize Microweber’s Drag and Drop Builders for Your UI/UX Projects
A strategic approach must be considered in utilizing Microweber’s drag-and-drop builders for UI/UX projects. Pre-designed templates provide a solid foundation that streamlines the design process and saves both time and costs. Nonetheless, the power of such set blueprints lies in their customization potential. Microweber allows its users to adjust almost every element in the design, from colors to fonts to layout, Users can enhance their brand identity and turn a pre-designed template into a unique brand that resonates with their target audience.
 Planning Your Website: Define Your Goals
Planning Your Website: Define Your Goals
Microweber provides a diverse selection of templates that grows with each day, ensuring that its users can find the one that aligns most with their vision. A few moments of planning and setting a mission for one’s business can help users determine their needs and focus their search on the appropriate template. Once the template is chosen, each step after is easily customizable in order to gain the business’s desired outcome.
Designing an Effective User Journey
An optimized UX is directly related to an effective mapping that encourages exploration. Microweber’s intuitive interface allows visitors to navigate the website and adjust their design. This ensures a logical flow that keeps visitors on the site longer.
Testing and Iterating on Your Design
Routine testing and iterating are crucial for refining designs and user experience. Microweber gathers feedback and allows users to make changes and assess their changing needs. This process works on polishing the final phase of the website to better meed the business and customers’ needs.
Maintaining Consistency Across Pages
Consistency in design plays a vital role in any user experience. Users must ensure that their branding, colors, and style are uniform and cohesive throughout their site. This uniformity fosters trust and increases reliability, which encourages visitors to explore further. Microweber provides tools that ensure such consistent process is simplified. It aids its users in creating an interface that best suits their needs and then scaling it to fit across all screen services.
Common Mistakes to Avoid When Using Microweber Website Builders
Drag-and-drop builders were created to simplify the design process. However, users can still encounter some common pitfalls. Some common mistakes include overcrowding their pages with elements and content and neglecting to take into consideration mobile optimization, which results in a failure in test usability. Such potential errors can be avoided in order to produce better final products. Users should work on limiting their content and focus only on the essential information and features. A regular test on various devices is a smooth way to ensure mobile optimization. Those, along with solicit feedback, would allow the users to hone their skills and avoid the pitfalls.
Conclusion: Empowering Your Website Design Journey through Microweber
The transformative potential of using Microweber drag-and-drop website builders for UI/UX design cannot be overstated. The platform provides its users with empowering tools that allows them to create professional, user-friendly websites without the need for extensive technical skills or coding knowledge. Through these tools, and by leveraging the benefits of no-cost, drag-and-drop builders, Microweber users can smoothly establish a powerful online persona and enhance their brand.
Whether you’re a small business owner, a freelancer, a large enterprise, or simply someone looking to establish an online presence, Microweber provides you with the resources and features needed to succeed. The digital landscape is yours to explore, go ahead and discover the power of UI/UX web design.
FAQs
Why Choose a Drag and Drop Builder?
Drag-and-drop builders are user-friendly and cost-effective tools that simplify the web design process. It is accessible for all users, and requires no coding skills, making it ideal for individuals and businesses alike. This enables the user to express their creativity through the user-friendly interface that allows for quick design changes and customizations.
What to Consider When Choosing a No-Code Website Builder?
When choosing a no-code website builder, consider customization options, templates, responsive design capabilities, SEO features, and available customer support. A builder must incorporate all tools in order to offer a smooth web design and web-building experience.
Are there limitations to using free website builders?
Free website builders are accessible to everyone, however, there may be limitations in terms of features, storage, and unique customization options. While it is essential to evaluate these limitations based on your business’s needs, such website builders can be a great starting point for many users.
Can I migrate my site from a drag-and-drop builder to another platform?
Most drag-and-drop builders allow you to export your content, including Microweber, which allows users to export their content, making it possible to migrate to another platform if needed. However, the extent of migration varies from one builder to the other, so make sure to check the specific policies of the builder you choose.






