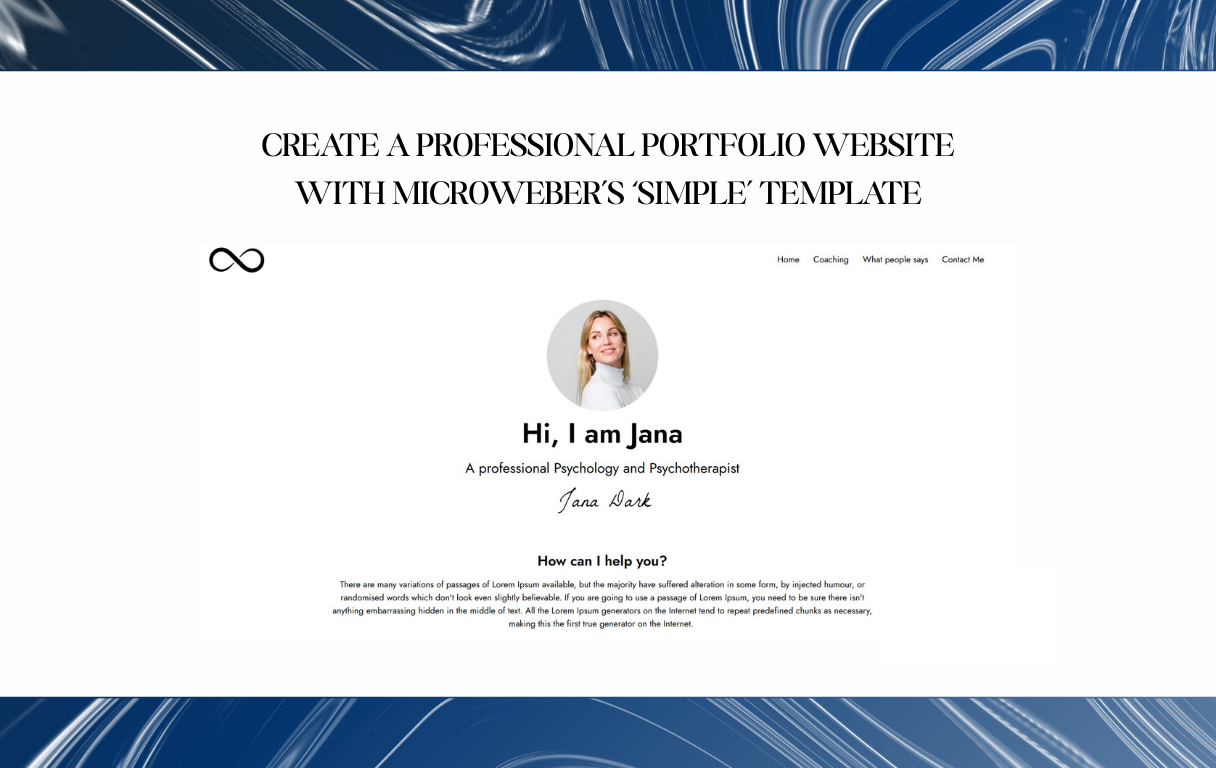
Create a Professional Portfolio Website with Our ‘Simple’ Template
Posted on: May 05, 2025 Updated on: May 05, 2025 by Nada Allam You’re here because you want your work to stand out online. You’ve got something to show: designs, code, writing, art, and you want it to look clean, intentional, and easy to explore.
You’re here because you want your work to stand out online. You’ve got something to show: designs, code, writing, art, and you want it to look clean, intentional, and easy to explore.
Microweber's ‘Simple’ template gives you the perfect starting point to create a professional website without technical fuss.
Microweber is built for creators who prefer designing with their eyes and ideas, not wrestling with code.
With just a few practical changes, you can have a sharp portfolio ready to impress the right people.
Unlocking the Potential of Microweber’s Simple Template
The ‘Simple’ template is designed for clarity, flexibility, and speed. But it’s more than just a blank canvas, its pre-set blocks are thoughtfully arranged to give you the structure you need, with the freedom to adjust anything.
It offers a smart foundation, especially if your goal is to create a professional website that speaks through visuals and purposeful content.
The Importance of a Personalized Portfolio
Your portfolio is more than a collection of projects. It’s an introduction. Every detail, from the words to the colors, says something about you. That’s why a little personalization goes a long way.
Making your site feel like your own helps create trust and connection, especially for freelancers and creators whose work is deeply personal.
How a Professional Website Enhances Your Credibility
Your online presence shapes how people perceive your work. A polished, well-organized portfolio adds credibility to your name and signals that you care about how your work is presented.
Even better, it shows that you understand your audience, what they want to see, and how they want to see it.
Getting Started with Microweber’s Simple Portfolio Template
Before customizing anything, you’ll want to launch your Microweber site and apply the Simple template. It’s ready to go right after installation, so you can jump straight into editing.
Think of it as a solid base already aligned with common portfolio needs; now you get to make it yours.
Installing the Simple Template for Effective Start
The default layout of the ‘Simple’ template is structured for portfolios and includes sections like About, Projects, and Contact.
To begin, follow these steps:
- Log in to the Microweber admin panel.
- Create a new site.
- Choose the ‘Simple’ template.
- Open the live editor to begin customizing.
From here, you can enter the live editor and begin shaping your content.
Navigating the Microweber Editor: A Quick Guide
Once inside the editor, you’ll notice how intuitive it is. Content blocks are editable on the page itself: click, type, replace. No menus buried in tabs or confusing panels.
You can drag sections, add modules, and preview your changes instantly. It’s ideal for visual thinkers.
Transforming Default Content into Your Unique Narrative
The Simple template comes with placeholder content that gives you an idea of the structure. Your next step is to replace that with your voice and story.
Start thinking about how you want visitors to understand who you are and what you do, right from the first headline.
Replacing Placeholders: Crafting Personalized Text and Imagery
Text is your chance to speak directly to your audience. Use a friendly tone, keep sentences clear, and focus on how your work brings value.
For images, choose visuals that support your style, whether it's polished product shots, bold artwork, or sleek UI screens.
Linking to Your Online Presence: Social Media and Other Platforms
Don’t forget to connect the dots. Your site should make it easy for visitors to view more of your work or get in touch elsewhere.
Microweber lets you insert links or icons for platforms like LinkedIn, Instagram, Dribbble, and more, anywhere that helps build your credibility.
Design Customization: Reflecting Your Brand Identity
The beauty of the Simple template is how easily you can make it look and feel like you. No two portfolios need to look alike, even if they start from the same place.
Microweber gives you control over styling without making things complicated.
Choosing Color Schemes and Fonts That Speak to Your Style
Start by choosing a color palette that complements your work. Maybe it’s muted tones, maybe bold contrasts. The key is consistency.
Pair your colors with legible, clean fonts that reflect your personality or professional tone.
Utilizing Backgrounds and Layouts to Enhance Visual Appeal
Background choices can quietly shape a visitor’s experience. You might go for solid colors to highlight content or subtle textures for a bit of warmth.
Adjust layouts to direct attention where it matters most, your projects and your story.
Showcasing Your Work Effectively
Your work is the core of your site. Now that the structure is ready, it’s time to place each project in a way that feels thoughtful, not crowded.
Use the built-in project blocks and focus on clarity and relevance.
Structuring Portfolio Projects for Maximum Impact
Each project should have an order and a short overview, key visuals, and a link if it lives elsewhere (like Behance or YouTube).
Group projects and organize content in ways that make sense to prospective clients:
- By project type
- Chronologically
- By sector or client name
Writing Engaging Project Descriptions: The Art of Storytelling
Descriptions don’t need to be long. Just enough to explain your role, the goal, and what makes the project interesting.
Use plain language, speak in first person if that feels natural, and highlight challenges solved or results achieved.
Incorporating Multimedia: Videos, Images, and Interactive Elements
Want to showcase a product demo? Or include animated transitions? Microweber supports videos, galleries, and embedded content.
Use multimedia to bring your portfolio to life, but keep performance in mind.
Revamping Contact and About Sections for Better Engagement
The most overlooked parts of a portfolio are often the most important. Your About and Contact sections are where visitors learn who you are and how to reach you.
Keep these sections clear, welcoming, and informative.
Customizing Your Bio: Making a Personal Connection
Write your bio like you’re introducing yourself at a networking event. Mention what you do, why you do it, and how people can work with you.
Avoid buzzwords and stick to authentic, concise sentences.
Designing a User-Friendly Contact Form: Best Practices
A good contact form is short and accessible. Stick to the basics: name, email, and message. If you get a lot of inquiries, you can add a drop-down for the type of request.
Make sure it’s easy to find from your menu or homepage.
Mobile Optimization: Ensuring Accessibility Across Devices
Your portfolio should look just as strong on a phone as it does on a desktop. Thankfully, Microweber’s templates are responsive from the start.
Still, it’s worth checking how your text flows and how images scale.
Responsive Design: Testing Your Portfolio on Various Screens
Use Microweber’s preview mode to test screen sizes. Check padding, button spacing, and readability. Clean mobile design keeps users from bouncing away.
Adjust layout elements if anything feels cramped or misaligned.
Importance of Load Speed and User Experience on Mobile
Fast-loading sites make a better impression. Compress your images and avoid oversized background videos that slow things down.
Microweber handles a lot of speed optimization for you, but keeping things light also helps.
SEO Strategies for Your Portfolio Website
Even the best design won’t help if no one finds your site. A few SEO steps can help your portfolio surface in the right searches.
These practices are easy to implement and offer long-term visibility.
Keyword Optimization: Reaching Your Target Audience
Sprinkle relevant phrases into your text. Keywords like "create a professional website" help search engines understand your content.
Just don’t force it, natural phrasing always wins.
Utilizing ALT Text for Images to Boost Visibility
Every image should include an ALT description. This improves accessibility and helps search engines catalog your visual content.
Keep it short, accurate, and keyword-friendly.
Creating Backlinks and Sharing Your Portfolio for Increased Traffic
Once your portfolio is live, don’t let it sit quietly. Share it through multiple platforms and groups. You can promote your site:
- On LinkedIn or Twitter
- Through creative directories
- Via professional networks
Ask peers or collaborators to link to it, especially if you worked on projects together.
Maintaining and Evolving Your Portfolio
A strong portfolio evolves with your work. Make time to revisit it every few months and update it with new projects or skills.
This keeps your site fresh and shows growth.
Best Practices for Regular Updates: Keeping Content Fresh
When you complete a new project, add it. If you improve older work, showcase that too. Remove outdated or irrelevant examples to stay sharp and relevant.
Set a reminder to check in once per quarter.
Adapting to Feedback and Trends in Your Industry
If someone mentions that your site is hard to use or unclear, listen. That kind of input helps you improve.
Stay aware of design shifts in your field and apply small changes to stay current.
Conclusion
A compelling portfolio doesn't start with flashy effects or technical complexity, it begins with clarity, purpose, and ease of use. Microweber’s ‘Simple’ template was built for that exact reason.
From selecting colors that reflect your voice to structuring projects for better impact, you’ve seen how easy it is to shape something that represents your work accurately.
The best part? You stay focused on content, while the framework handles the rest.
Start building your professional portfolio now with Microweber’s Simple template. Visit Microweber’s Official Website, log in, and enjoy the ‘Simple’ Portfolio template and more.
FAQs
How do I create a professional website portfolio?
Start with a ready-made template like Microweber’s Simple, replace the placeholder content, and focus on showcasing your best work clearly and confidently.
What are the key features of Microweber’s Simple Template?
It includes a project showcase, about section, contact form, and built-in design customization, all ready to use out of the box.
How can I ensure my portfolio stands out?
Be clear about your skills, tell real stories behind your work, and keep the design consistent and distraction-free.
What regular updates should I make to my portfolio?
Add new work, refine existing descriptions, update your bio, and test the mobile version regularly.