Enhance Your E-commerce Web Design for Higher Customer Conversion
Posted on: April 09, 2025 Updated on: April 09, 2025 by Nada AllamOnline consumers make last-minute decisions. A website that looks clean, loads fast, and is accessible tends to convert to one that just looks pretty.
Your online shopping site's design, architecture, and speed directly affect how many visitors become paying customers.
If you're building your store with Microweber, you've already got a jumpstart on flexibility and ease. But there's more to a great store than good equipment.
From layout choices to checkout tweaks, every section offers insights you can apply right away.
No matter if your store is just getting started or already has momentum, little changes in design can make a huge difference in conversions.
Understanding the Impact of E-Commerce Web Design on Customer Behavior
Your design choices define shopper behavior. With Microweber, a clean, visually cohesive store design holds the attention of potential shoppers.
A confusing structure or sluggish interface, on the other hand, introduces friction that drives visitors away.
Microweber's drag-and-drop builder keeps it simple to avoid those mistakes by making sensible design accessible to noncoders as well.
The Role of First Impressions in E-Commerce Success
Visitors form opinions in seconds. A Microweber-powered site with a clean design and modern layout communicates professionalism instantly.
If your homepage appears outdated or crowded, shoppers may not explore further. Microweber templates are designed to showcase your brand’s credibility from the first click.
Analyzing User Experience: Why It Matters
Microweber promotes smooth shopping by using tools that reduce the user experience to its simplest form.
When customers become lost navigating the process of looking for products or hit a roadblock at checkout, they jump ship.
By making UX the main focus with adaptable page layouts, responsive sections, and minimal distractions, Microweber allows store owners to interact with users.
Essential Design Principles for Converting Visitors into Customers
Simplicity and clarity are paramount. With Microweber, focused and visually consistent product pages and landing sections can be developed using the native content editor.
Clean layout, well-chosen typography, and proper use of color can help guide shoppers through a purchase.
Simplicity and Clarity: Creating a User-Friendly Interface
Microweber enables minimalistic designs that highlight key elements. Its drag-and-drop features help reduce clutter while emphasizing whitespace and product visuals.
Clear calls-to-action (CTAs) can be added easily and adjusted to fit any style, keeping the interface focused and efficient.
Streamlined Navigation: Helping Customers Find What They Need
Well-structured menus and navigation links are simple to configure in Microweber. The CMS allows easy editing of menus and product categories to ensure shoppers can move through the site effortlessly.
Adding a search function or prominent category structure helps guide users with minimal clicks.
Using Typography and Colors to Guide User Actions
Microweber lets you control fonts and color schemes to improve visual hierarchy. Choose high-contrast CTAs and legible fonts that align with your branding.
These design touches can subtly direct users toward actions without overwhelming the layout.
Transforming the Checkout Experience to Minimize Cart Abandonment
Microweber’s e-commerce module supports efficient, user-friendly checkout flows. Simplified processes, flexible payment options, and guest checkout support help improve the likelihood of a completed transaction.
Seamless Checkout: The Importance of Simplifying the Process
Microweber allows you to configure checkouts with fewer steps. The fewer obstacles your customers face, the more likely they’ll complete a purchase.
Enable guest checkout, auto-fill fields, and save customer information for future use to streamline the process.
Incorporating Guest Checkout Options: Why It’s Crucial
Not all shoppers want to register. Microweber gives store owners the option to offer guest checkouts by default, ensuring fewer delays during transactions and supporting higher conversion rates.
Progress Indicators: Keeping Customers Informed
Progress indicators can be added to show how many steps remain in the checkout process. These visual cues remove doubt and reassure users that they're nearly finished checking out.
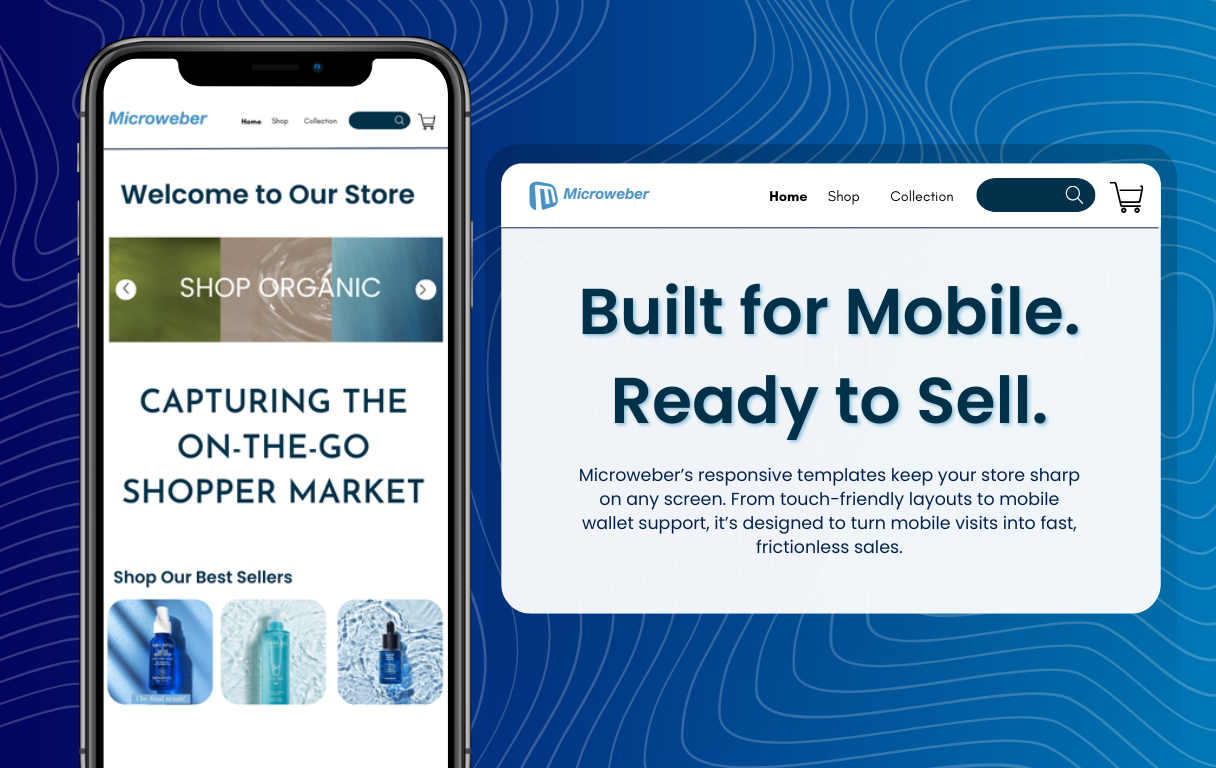
Mobile Optimization: Capturing the On-the-Go Shopper Market
 Microweber templates are responsive by design. That means your store will function well on phones, tablets, and desktops.
Microweber templates are responsive by design. That means your store will function well on phones, tablets, and desktops.
With more customers shopping on mobile, a smooth mobile interface is a must-have.
Responsive Design: Ensuring Accessibility Across Devices
Microweber ensures your e-commerce site adapts automatically to different screen sizes. No additional plugins or coding is needed, every layout is optimized for mobile from the start.
Touch-Friendly Interfaces: Enhancing User Interaction
Buttons, menus, and forms on Microweber templates are all mobile-friendly to interact with.
The CMS also makes it possible to add spacing and font adjustments to enable touch-based navigation.
Leveraging Mobile-Specific Features for Increased Engagement
Microweber can be integrated with components that enable seamless mobile buying, including geolocation services or mobile wallets.
These modules personalize mobile experiences and result in quicker buying.
Enhancing Product Pages to Drive Conversions
Effective product pages require more than just images and prices. With Microweber, you can build content-rich pages that inform and persuade.
Add multiple image views, detailed descriptions, and display customer reviews with ease.
High-Quality Visuals: The Power of Compelling Imager
Upload high-resolution product images and gallery modules in Microweber. Let shoppers zoom in or view products from multiple angles to make up for the lack of physical interaction.
Detailed Product Descriptions: Building Trust and Informing Customers
Microweber's rich text editor allows for detailed descriptions that cover all essential product attributes. Use it to present specifications, features, and benefits clearly and concisely.
Utilizing Customer Reviews and Testimonials for Social Proof
Make use of Microweber's review and comment modules straight from the box and import user-generated content to your product pages.
This invites trust and enables potential buyers to see real-user views.
Harnessing the Power of Fast Load Times for User Retention
Fast-loading pages are critical, and Microweber is built to support speed optimization. The CMS includes caching tools, image compression features, and efficient code to maintain fast site performance.
Understanding Speed Metrics: Why Every Second Counts
A one-second delay can impact bounce rates. Microweber helps reduce load times with optimization tools, while Google Analytics can assist in measuring your performance.
Implementing Best Practices for Optimal Load Times
Compress images, enable lazy loading, and reduce script overhead—all manageable with Microweber's performance settings and third-party integrations for speed enhancement.
Effective Call-to-Action Strategies to Propel User Engagement
Microweber’s flexibility allows you to position CTAs where they matter most. Whether it’s a banner, a product button, or a promotional section, design elements can be customized to suit your sales funnel.
Designing Prominent CTAs: Visibility and Placement Matter
Use contrast and spacing to highlight CTAs. With Microweber’s visual builder, you can test different CTA locations and ensure they stand out across devices.
Using Action-Oriented Language: Encouraging Immediate Response
Microweber CTAs take seconds to edit. Add text like "Add to Cart" or "Order Now" to push users toward action with no delay.
Testing CTA Variations: Optimizing for Higher Click-Through Rates
A/B testing is also possible using analytics software and comparison manually. Due to Microweber's ease of content modifications, comparing various versions of CTAs or structures is a piece of cake.
Personalization Techniques to Enhance Customer Experience
Microweber also supports dynamic content and segmentation to facilitate personalized shopping experiences. Owners can utilize user information to show product suggestions or suggest related products.
Tailored Recommendations: Increasing Average Order Value
Display related or frequently bought-together products using custom modules. This helps customers find complementary items and can increase total cart value.
Dynamic Content: Adapting the Shopping Experience
Microweber includes dynamic blocks that are altered based on browsing history. That is, banners or products may vary based on what shoppers have browsed or interacted with.
Segmentation Strategies: Targeting Different Customer Groups
Segment and split up your visitors and customers based on browsing history, behavior, or buying activity.
Contextual content creates optimum engagement and leads to more meaningful interactions.
Continuously Evolving Your E-Commerce Design for Better Conversions
With Microweber, there is always room for improvement. Use built-in analytics software or third-party integrations to track performance. Test and iterate based on data.
Utilizing Analytics to Inform Design Decisions
Microweber supports integration with tools like Google Analytics to understand visitor behavior. Identify where users drop off and adjust accordingly.
Gathering Customer Feedback: The Value of User Insights
Use contact forms or email follow-ups in Microweber to collect user feedback. These insights can guide content updates or UX improvements.
A/B Testing Design Elements: Driving Data-Driven Improvements
Implement simple A/B tests by duplicating pages or sections in Microweber and tracking performance. Regular testing ensures your site keeps improving.
Conclusion
Strong e-commerce design is more than visual appeal. It’s about creating a site that works smoothly, responds quickly, and gives visitors a reason to stay, trust, and buy.
From simplifying navigation to improving mobile usability and refining the checkout experience, each improvement helps reduce friction and improve outcomes.
Using Microweber gives you the flexibility to implement these strategies without relying on complicated coding or external tools.
Keep testing, analyzing, and refining based on user behavior, and the results will follow.
Ready to improve your store’s performance? Explore Microweber’s built-in design tools and modules to apply these ideas today.
Your next conversion boost could be one update away.
FAQs
What is a good e-commerce conversion rate?
A conversion rate between 1–3% is typical for most industries, though it varies by niche.
How to improve your e-commerce conversion rate?
Microweber helps improve conversion rates by simplifying design, speeding up load times, and creating focused product pages.
What kind of design is good for an e-commerce website?
A design that’s user-focused, mobile-responsive, fast-loading, and easy to navigate—exactly what Microweber supports out of the box.