How Do I Make a Website with Microweber? A No-Code Customization Guide
Posted on: February 19, 2025 Updated on: February 19, 2025 by Nada Allam Are you wondering how you can build a professional web page without computer writing?
Are you wondering how you can build a professional web page without computer writing?
Microweber offers the solution all through its visual editor, custom template, and simple tools.
This guide will walk you through every stage of the process, equipping you with all the tools you require to create a great online presence.
Imagine having your web page perfectly tuned for all devices, delivering your message effortlessly, and reaching your visitors from the very beginning, all without ever writing one line of computer programming.
Create your Microweber website now and make your visions known around the globe.
Understanding Website Design Principles
An effective web page is supported by three main pillars: visual appeal, responsiveness, and usability. If you ever find yourself stuck wondering, ‘How can I make the web page engage the visitor?’, these guidelines form the building block for your solution.
Defining Your Website’s Purpose and Goals
Before you can start building, you need to determine the overall purpose of your web page. Ask yourself, ‘How can I build a web page for the attainment of set aims?' Consider the following:
- Personal Branding or Blog: Is your goal to market your thoughts, your work, or your creative work?
- Business or Portfolio: Do you require professional space for your firm's work, client feedback, or projects?
- E-commerce: Is your goal online sales of online products or online services?
Defining these aims assists you in selecting the appropriate template and tools from the available packages in Microweber, and your site will reflect your desired direction.
Selecting the Right Website Builder: Key Features to Consider
 Not every web-building tool is the same. That is where the distinctive features of Microweber come into play:
Not every web-building tool is the same. That is where the distinctive features of Microweber come into play:
- Live Editing: Instant editing of your text where each alteration is made immediately.
- Drag-and-Drop Functionality: Create and design web pages using zero tech skills.
- E-commerce Integration: Facilitate online transactions through combined shopping cart features.
- SEO Tools: Strengthen your online presence by optimizing your writing for increased findability.
- Customization Options: All from the color and typefaces right through the structures of the layouts is yours to customize your website on your own.
Exploring Different Website Types: Personal, Business, and E-commerce
Microweber caters to a range of website types:
- Personal Websites and Blogs: Utilize fluid layouts for the posting of recent work, creative projects, or thoughts.
- Business Websites: Showcase your business in a professional light with service, testimonials, and about the team pages.
- E-commerce Stores: Utilize the shopping module from Microweber for showcasing products, order handling, and secure payments.
Each type has its set range of customizations, promising your web page's appearance and features will support your desired purpose.
Crafting Your Website Layout
 The layout is the keystone of the interaction with the user. This is how you can address it:
The layout is the keystone of the interaction with the user. This is how you can address it:
Choosing a Website Template: How to Match Your Brand
Microweber offers multiple different template options you can work from. In picking one, think about your brand identity:
- Minimalistic vs. Bold: Choose the tone for your business
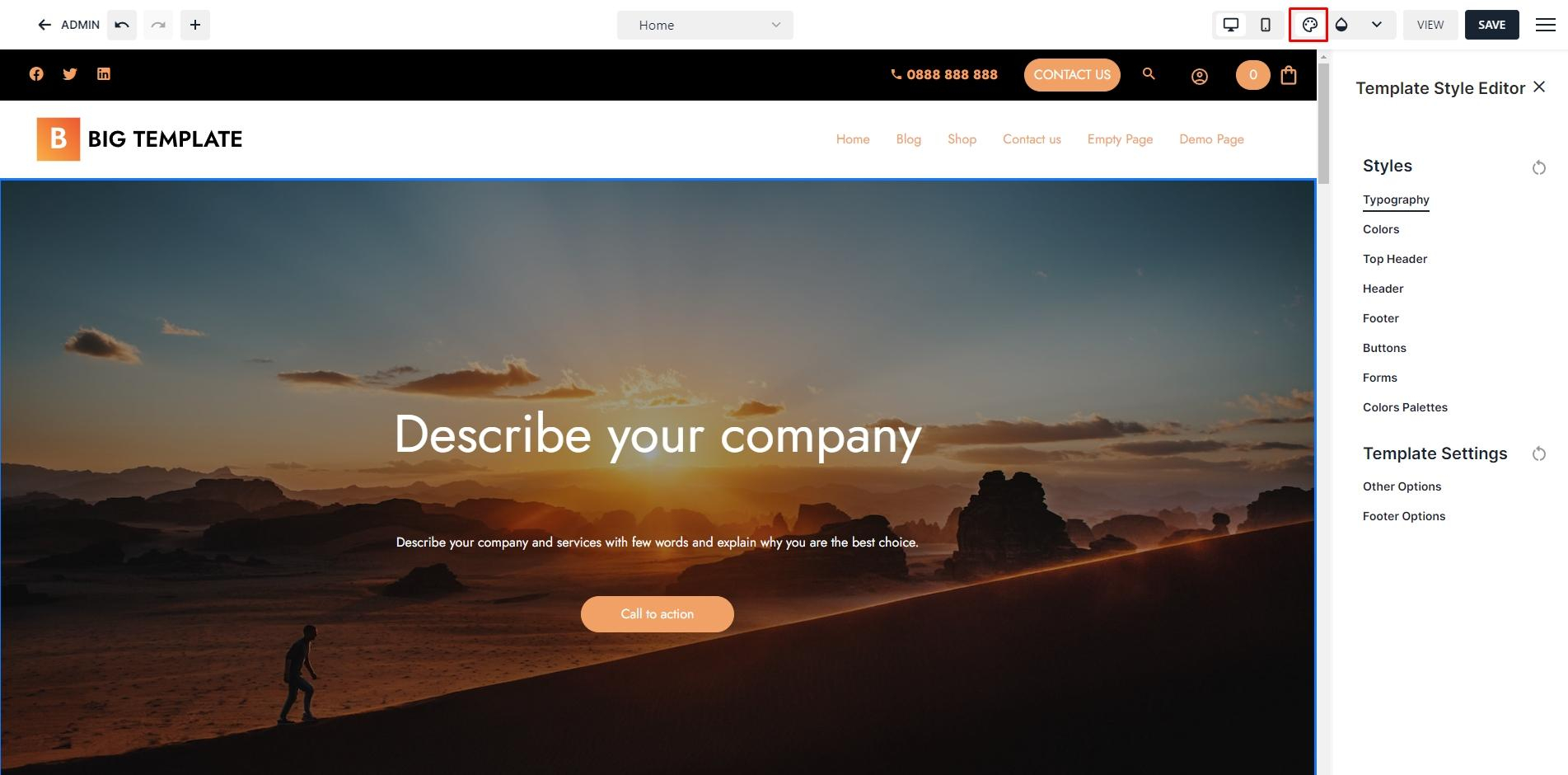
- Color Schemes and Typography: Utilize the Template Style Editor for global styling elements like color, text sizes, and space.
- Layout Flexibility: Flexible ordering of the sections as you need for your writing.

Essential Pages Every Website Needs for Engagement
To maintain visitor interest, your site should include key pages:
- Home: Create a captivating first impression with concise and clear messaging.
- About: Share your story or business background to build trust.
- Services/Products: Detail your offering in an attractive and organized fashion
- Contact: Make it easy for guests to contact through forms, email links, or phone numbers.
- Blog: Regularly posted blogs can ensure better search rankings and bring readers back.
Designing a User-Friendly Navigation Structure
An intuitive menu structure is the building block for smooth interaction. Microweber’s menu editor allows you to define clear navigating directions for your users to find the things you require easily.
Starting Your Website with Microweber
Follow these detailed steps to set up your site:
- Create Your Account: Register for Microweber and gain access to your panel.
- Initiate a New Site: Choose from one of the various pre-existing templates available for your purpose.
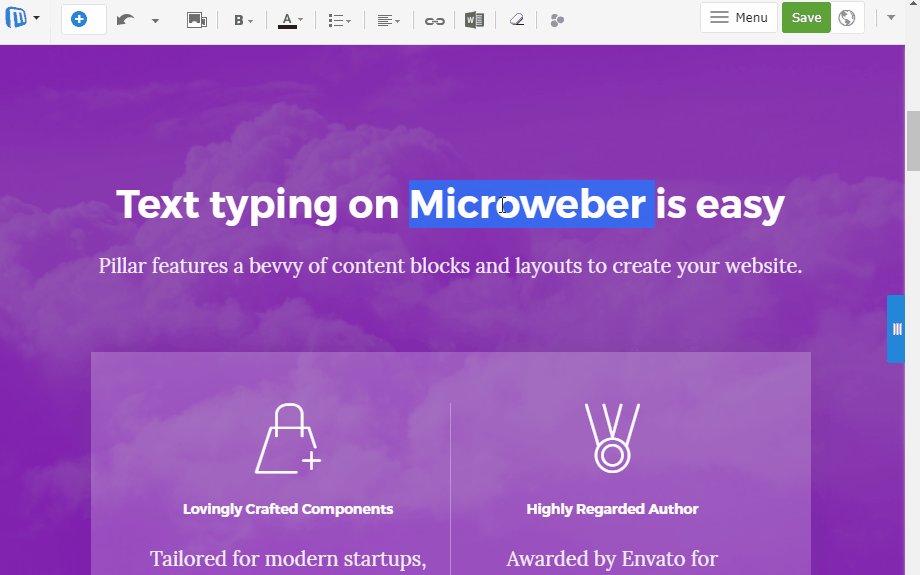
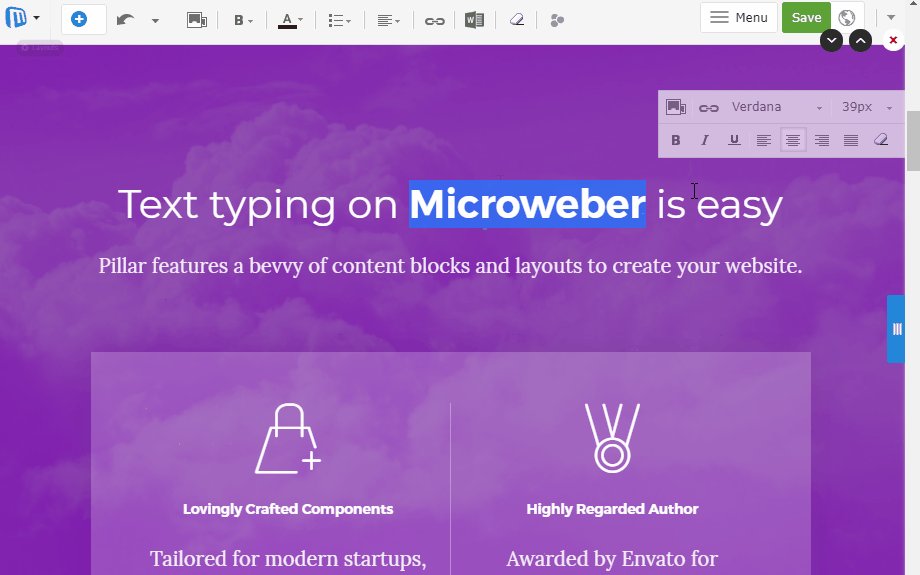
- Customize Using the Live Preview: Replace dummy text, insert your own photos, and make layout changes in real-time.
- Global Settings: Use the Template Style Editor to adjust site-wide settings like colors, fonts, and spacing.
- Preview and Save: Use the live preview mode to see changes across different devices before saving.
- Launch: Once satisfied with the design and functionality, publish your site to make it accessible online.
At every step, you’ll find that Microweber simplifies the process of answering the question, How do I make a website without any coding requirements?
Customizing Your Website Design Without Coding
Microweber’s design tools are built to be accessible. The platform is full of features that can aid you in creating your website with ease.
Utilizing Drag-and-Drop Editing Features
The Live Edit mode is the cornerstone of customization. Simply drag elements like text blocks, images, and buttons to your desired location, and the visual changes are applied instantly. This feature eliminates the guesswork associated with design adjustments.
Implementing Custom CSS for Advanced Design Tweaks
For users wishing even greater flexibility, Microweber also has the option for custom CSS.
This allows you to turn the appearance even tighter, reverse the color of the buttons, turn the type around, and invert the space elements.
Even tiny tweaks here will make your overall appearance and ambiance much tighter.
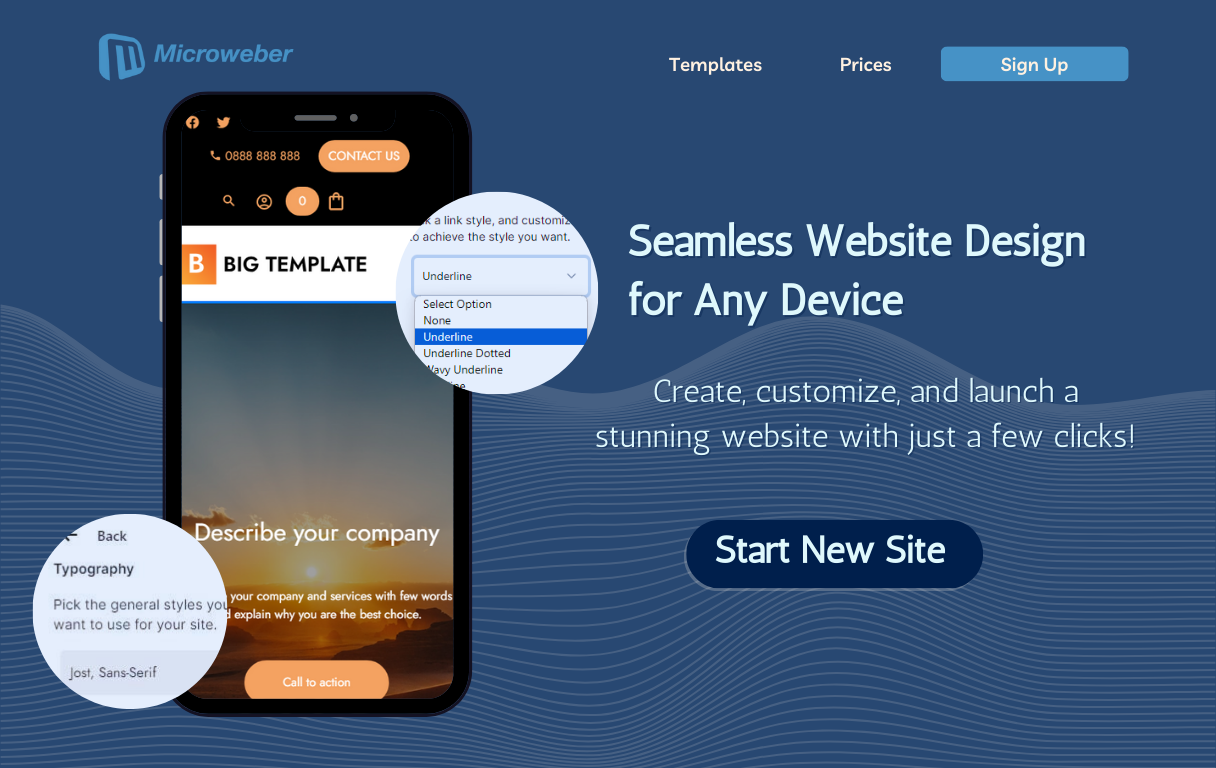
Optimizing Your Website for Mobile Users
 A responsive web design will make your site work effortlessly on all devices, includes:
A responsive web design will make your site work effortlessly on all devices, includes:
- Readable Text: Employ legible typefaces when the screen is small.
- Optimized Images: Compress your images for faster downloads and maintain the quality.
- Simple Layouts: Avoid complicated designs that will not display conveniently on cell phones.
Utilizing Mobile Previews for Effective Customization
Microweber’s mobile preview tool lets you preview your site on various devices. This is very helpful for you to ensure all elements of your design will display great and function the way you need them to for desktops, tablets, and cell phones.
Want to learn more about creating your own mobile responsive website? Visit What is a Responsive Website Builder? Microweber's Mobile Advantage.
Creating a Blog with Microweber
Adding a blog is also one great tool for reaching your audience and for optimizing your search presence. This is how you can harness the blogging features of Microweber:
- Post Organization: Organise your posts by categories for your guests' easier access
- SEO Settings: Title each entry using meta descriptions and keywords for greater searchability
- Multimedia Integration: Add videos, videos, and infographics to enrich your content even further.
- Comment Systems: Provide interactions from your readers for constructing your readers around your posts.
By integrating all these features, you make your web page useful and attractive.
Finalizing Your Website: Testing and Launching
Before going live, conduct thorough testing:
- Functionality Check: Ensure all the links, forms, and interactive elements work fine.
- Performance Testing: Make your site load quickly for all devices.
- SEO Review: Properly define your SEO parameters for optimizing your search engine rankings.
- Mobile Compatibility: Preview the design through the mobile preview tool for the design to be functional and screen-size friendly for all screens.
Once you’re satisfied all the things work fine, launch your web page and promote your work.
Conclusion
Building a web page using Microweber is also very efficient and easy and helps you establish your professional online presence even when you don't know anything about coding.
With Microweber’s easy tools and endless customizations, you can turn your idea into a lively, interactive web page best suitable for your style or business identity.
Now that you have the overall structure, you can now start building and optimizing your site.
For further advice, tips, and support from the community, please visit Microweber's Official Blog and you’ll find all the needed guides.
Enjoy the ride and congratulations for creating your very own distinctive online presence!
FAQs
Can I teach myself web design?
Absolutely. With the ease-of-use nature of Microweber and the extremely detailed documentation, even novices can easily create professional-grade web pages.
Can I design a website by myself?
Yes. Microweber’s visual editor features enable the empowering potential for individuals to create and maintain their own sites.
How do I create and customize my website?
The process is straightforward: you can subscribe to Micowebwer, pick one from the template list that suits your requirements, and customize it using the drag-and-drop editor and settings all by yourself without ever writing one line of code.






