Microweber’s Live Edit: The Best Way to Build a Website Effortlessly
Posted on: March 26, 2025 Updated on: March 27, 2025 by Nada Allam Building a website is no longer a matter of coding or technical know-how. In a more interactive digital era, businesses and individuals require websites that are visually attractive and easy to update.
Building a website is no longer a matter of coding or technical know-how. In a more interactive digital era, businesses and individuals require websites that are visually attractive and easy to update.
Most website builders employ cumbersome backend editing, and updates are sluggish and inefficient.
Microweber’s Live Edit revolutionizes the game with live editing. Update in real-time, refine designs, and see updates in real-time, no more navigating through complicated dashboard interfaces.
From e-commerce sites to blogs and corporate sites, Live Edit simplifies the process, with the capability to edit text, images, and layouts in real time.
By simplifying powerful customization, it eliminates redundant steps and saves time and energy.
Enjoy an easy process of website development with full control in your hands.
Unpacking Microweber: A Primer on Real-Time Website Creation
Building a website can be daunting, especially for beginners who have no experience in programming.
Microweber simplifies this through its groundbreaking Live Edit feature that allows users to develop and edit their websites in real time.
What is Microweber and How Does Live Edit Work?
Microweber is a powerful drag-and-drop website builder with the vision of simplifying website creation.
At the center of its functionality is the Live Edit feature, giving the capability of editing content in real-time without switching between edit and view modes.
Creating an online store site, blog, or corporate site, Live Edit gives immediate visual feedback and eliminates coding.
The Unique Benefits of Real-Time Live Edit Customization with Microweber
Microweber’s Live Edit feature sets it apart by offering real-time customization capabilities.
Unlike traditional website builders that require constant switching between editing and preview modes, Live Edit enables instant modifications with visual feedback.
Some other benefits of Live Edit include:
Instant Visual Adjustments: See changes as you make them, reducing design guesswork.
Beginner-Friendly Interface: No technical skills are required to build a professional website.
Faster Website Deployment: Skip the tedious backend editing and publish pages seamlessly.
Optimized for Mobile: Design a fully responsive website without extra steps.
Getting Started: Setting Up Your Website with Live Edit
Creating a site with Microweber is simple and convenient. Here, we'll guide you through the initial steps of creating your site, choosing the most suitable template, and applying Live Edit mode.
Step-by-Step Process to Create Your Website from Scratch
It is intimidating to create a website from scratch, but Microweber's Live Edit makes it easy.
Every step of the way, from registering to publishing your completed design, is accessible and user-friendly.
These are the steps to take to design your site effectively.
- Sign Up & Install Microweber: Register on the Microweber platform and choose your hosting option.
- Select a Template: Pick a design that fits your brand.
- Enter Live Edit Mode: Start customizing elements directly on the page.
- Add Content & Images: Drag and drop text, multimedia, and images.
- SEO Optimization: Fine-tune metadata and structure for improved search rankings.
- Preview & Publish: Make final adjustments and go live.
Choosing the Right Template: A Key to Efficient Design
Selecting the most suitable template can play a significant role in the success of your site. Microweber has numerous pre-built templates for many types of businesses.
Choose one that suits your business goals but is also reasonable in structure and pleasing to the eye.
Accessing Live Edit Mode: Navigating the Interface
Microweber’s Live Edit mode provides an interactive editing experience, making website customization seamless.
Key features include:
- Drag-and-Drop Builder o move and resize elements effortlessly.
- Customization Panel to modify fonts, colors, and layouts in real-time.
- Instant Preview to view how your website looks before publishing.
Design Principles for Optimal User Experience
Fundamental design principles, including visual identity, navigation, and mobile responsiveness, play a key role in enhancing user engagement and retention.
Building a Cohesive Visual Identity: Color, Typography, and Layout
Recurring visual identity establishes brand recognition and professionalism. Adhere to the following best practices:
- Stick to 3-5 brand colors for consistency.
- Use clear fonts and a hierarchy of headings and body text.
- Maintain balanced spacing between elements for a clean design.
Creating a User-Friendly Navigation System
Simple navigation enhances user experience since it helps users find what they need in a brief duration.
Keep in mind the following tips:
- Keep menus simple and intuitive.
- Use clear labels for categories and submenus.
- Offer a search box for improved user usability.
Mobile Responsiveness: Ensuring Compatibility Across Devices
With more individuals accessing sites on mobile phones, responsiveness is the highest priority.
Microweber’s Live Edit ensures that designs automatically adjust to various screen sizes. Always preview and optimize layouts for mobile users.
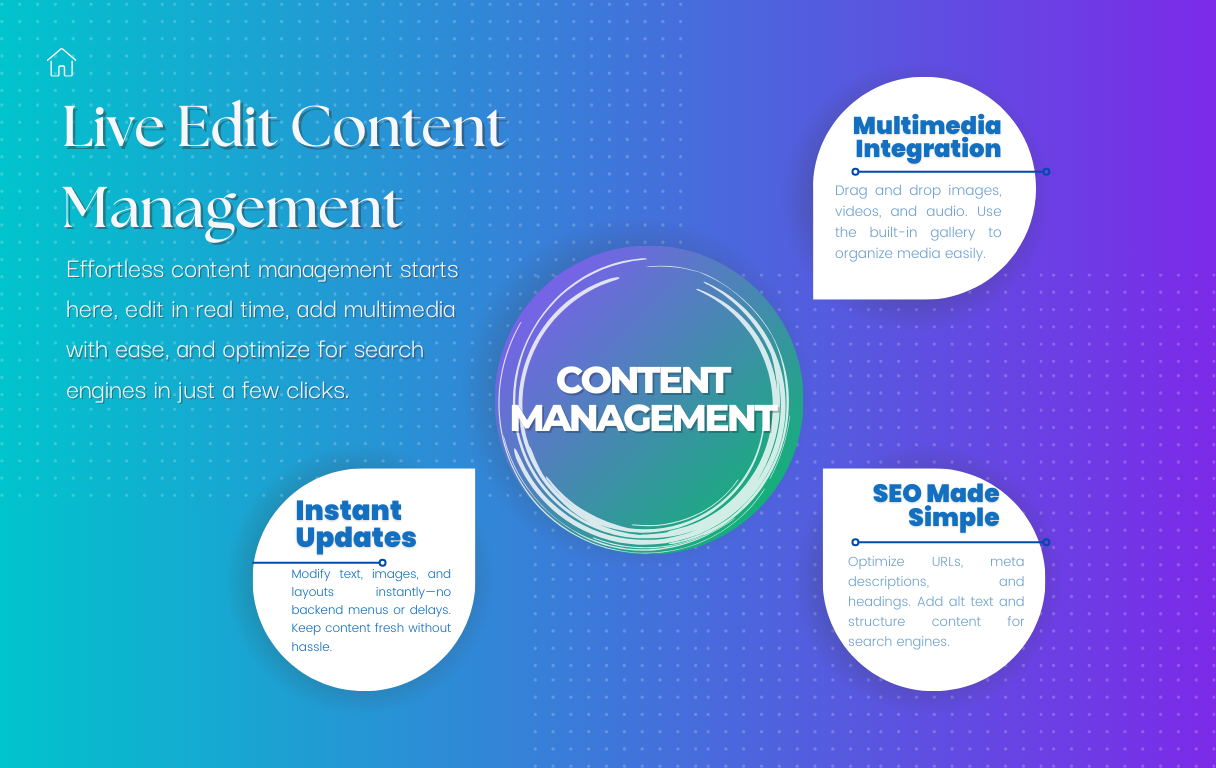
Mastering Content Management with Live Editing
 Content is the heart of any website, and Microweber’s Live Edit makes managing it effortless.
Content is the heart of any website, and Microweber’s Live Edit makes managing it effortless.
Dynamic Content Updates: Adding and Modifying in Real Time
Live Edit allows you to modify text, images, and layouts without backend adjustments. Use pre-built content blocks to maintain structure and consistency.
Integrating Multimedia Elements Effortlessly
Adding images, videos, and audio enhances engagement. Microweber makes it simple to:
- Drag and drop images and videos directly into the editor.
- Use the built-in gallery and media manager for the organization.
Utilizing Built-In Tools for SEO Optimization
Search engine optimization of your site is required for visibility. Microweber's built-in tools allow you to:
- Optimize the URLs, meta descriptions, and titles.
- Utilize H1, H2, and H3 headings to structure headings for better readability.
- Optimize images with alt text and compression.
Enhancing Functionality and Features Using Microweber
Microweber offers more than just website design, it also provides extended functionality through plugins and security features.
Incorporating Plugins for Extended Capabilities
Microweber supports various modules and plugins that enhance e-commerce, blogging, and business site functionalities.
Install and configure these to improve your website’s performance.
Testing and Monitoring: Evaluating Changes Instantly
Regular testing ensures a smooth user experience. Key testing strategies include using the preview function to check for inconsistencies before publishing and conducting user testing to ensure smooth navigation.
Maintaining Site Security and Backup with Live Updates
Protecting your website from data loss and security threats is critical. Microweber offers built-in security and backup solutions, including automatic backups to prevent data loss, and security updates applied directly from the dashboard.
Real-Time Design Customization: Efficiencies and Time-Saving Techniques
With Live Edit, making real-time changes becomes effortless. This section focuses on optimizing workflows for quick updates and team collaboration.
Implementing Changes Swiftly: Best Practices for Real-Time Edits
Enhance efficiency by:
- Using global styles to apply changes across multiple pages.
- Adjusting spacing, fonts, and colors in bulk to maintain consistency.
Collaborative Editing: Working with Teams in Microweber
For teams working together, Microweber’s collaborative editing tools allow:
- Assigning roles and permissions for team members.
- Editing simultaneously while tracking real-time modifications.
Revision History: Safeguarding Your Changes
Mistakes happen, and revision of history ensures nothing is lost. With Microweber, you can:
- Access previous versions of your website.
- Restore previous edits if needed.
Conclusion
Microweber's Live Edit changes the game of website construction with its live design updates, seamless content editing, and more customization, all without writing a line of code.
For small business owners or seasoned designers, the tool streamlines the process, enabling you to construct sites quicker and more naturally.
With the ability to see changes in real-time and perfect your design in the moment, Live Edit does away with the guess-and-check and back-and-forth of traditional website construction.
Construct your site today and experience the force of live editing firsthand.
FAQs
How do you create your own website?
It is easy to build a website with Microweber: select a template, switch to Live Edit mode, design the content, optimize for search engines, and publish.
What is Microweber?
Microweber is a drag-and-drop site builder with Live Edit for real-time customization, allowing anyone to build a site.
Why is Live Edit a game-changer for website creation?
Live Edit replaces the conventional backend editing process by enabling users to edit their site in real-time, which saves development time and boosts efficiency.






