Create Your Own Website Template with Microweber’s Big Template
Posted on: March 26, 2025 Updated on: March 26, 2025 by Nada Allam A site starts with a good template. But why take one already made when you can design your own?
A site starts with a good template. But why take one already made when you can design your own?
With Microweber's Big Template, you have the perfect foundation for building a custom website that suits your style, brand, and needs.
Have complete control of the design of your website, from layout and color to interactivity and search engine optimization optimization.
Whether you are making a company website, your portfolio, or an e-store, Microweber provides you with the ease of personalizing all the features.
Get set to shape your site the way you want it, easily and efficiently.
Understanding Microweber’s Customization Capabilities
Before editing the template itself, it is worth learning about why Microweber is such a great platform on which to create a website.
This content management system (CMS) is built in such a manner that users get complete control of their website's layout without using much coding expertise.
It allows the creation of a professional website with a simple-to-use interface that gives ease of use in designing while still having in-depth customization capabilities.
What Makes Microweber an Ideal Choice for Template Creation?
Microweber is more than a website builder, it's a powerful, intuitive tool that empowers creators of all levels.
As a visual expert, the drag-and-drop editor comes in handy when customizing templates.
If you prefer to make adjustments through coding, Microweber also supports custom HTML, CSS, and JavaScript.
Key benefits:
Live Editing: Edit in real-time without toggling between editor and preview mode.
Modular Design: Make use of pre-made modules or create your own for a tidy setup.
SEO & Performance Tools: Increase the speed of your site and be listed higher in search engines.
E-Commerce Ready: Simple to add an online store if needed.
Core Features of Microweber and Their Impact on Customization
Microweber offers a rich feature set to make website personalization easy. With the drag-and-drop builder, components can be dropped anywhere one desires, and building becomes an effortless process.
The users can also use pre-designed layouts, which are pre-designed structures that can be modified for individual needs.
For those who desire even more control, the ability to insert custom HTML, CSS, and JavaScript allows for advanced customization and custom design.
Understanding Microweber’s Big Template
Big Template of Microweber is a perfect foundation for building your own custom template for a website.
It's a pre-built, fully responsive theme with several ready-to-use sections, so a good starting point for a bespoke website.
What Is the Big Template and Why Use It?
The Big Template is designed to be adaptable, and it is easy to modify and adapt to suit different styles and industries.
Rather than constructing a site from the ground up, they can utilize this pre-made template instead, conserving time and effort but still retaining control over their creativity.
The template contains a number of elements such as headers, footers, content areas, galleries, and call-to-action areas, and they can be edited.
Among the chief benefits of the use of the Big Template are:
- Speeds up development
- Totally responsive
- Highly customizable
- Designed to perform
Getting Started: Installation and Setup of the Big Template
 Now that we have the benefits of the Big Template, let us install and activate it on Microweber. It is an easy process with multiple steps.
Now that we have the benefits of the Big Template, let us install and activate it on Microweber. It is an easy process with multiple steps.
Quick Guide to Installing Microweber and the Big Template
It is extremely simple to begin using Microweber’s Big Template. Simply follow some simple steps, edit your template, and you are ready to go.
These measures may be summarized under:
- Download and Install Microweber: Go to the official website of Microweber and install the CMS on your hosting.
- Login to the Admin Panel: Log in to the site editor with your credentials.
- Navigate to Templates: Find the templates section on the admin panel.
- Locate the Big Template: Look for it in the market or template list.
- Install and Activate: Click the install button and activate it as your active template.
Essential First Steps: Activating Your Template
Upon allowing the Big Template, the next to be set is the layout of the homepage.
Default colors and fonts must be overridden to the desired branding to present a uniform look.
Empty content can be inserted to see the entire structure and layout, and it will be easier to arrange the changes.
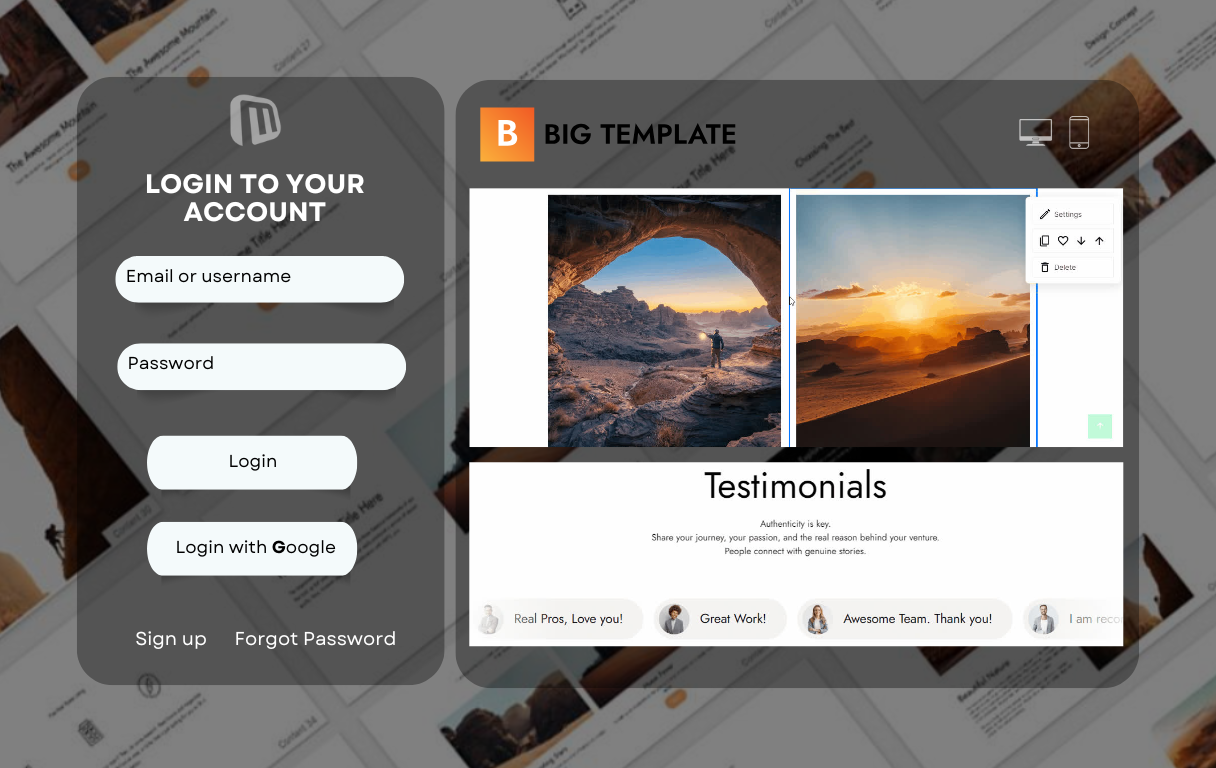
Familiarizing Yourself with the User Interface
Microweber's interface is designed to be minimalist, with a dashboard managing settings, pages, and content.
The Live Editor offers live customization, and users can observe changes in real time.
Modules and templates are easily accessible, and new functionalities like text blocks, galleries, and contact forms can be added without writing code.
Tailoring Your Template: Layout and Design Customization
Now that the template is created, it’s time to make it your own! You can completely customize the look to match your branding, company, or personal style.
Using the Drag-and-Drop Builder for Seamless Adjustments
The drag-and-drop editor makes it simple to reorder sections. Want a larger hero image? Drag the corner to resize. Want another call-to-action button? Just drop one in.
Changing Typography: Fonts, Colors, and Spacing Techniques
Typography is most crucial as part of the overall design. So, design your template appealing with the right typography settings:
Fonts: Choose from Google Fonts or upload your own.
Colors: Control control text, background, and button colors for consistency.
Spacing: Alter margins and padding to enhance readability.
Incorporating Visual Elements: Images, Icons, and Backgrounds
Images such as pictures, icons, and backgrounds provide a website with personality. That’s why you should incorporate interesting graphics in your design:
- Use high-quality images.
- Navigate with ease using icons.
- Utilize background images or gradients to produce an energized environment.
Enhancing Functionality: Adding Custom Features
Customization is not merely aesthetic, but also functional. Since you can add custom HTML, CSS, and JavaScript, you can include custom design components and interactivity beyond the template capabilities.
Also, the use of third-party plugins and tools can significantly enhance the functionality of a website, making it more interactive and user-friendly.
Integrating Custom HTML, CSS, and JavaScript for Unique Designs
For the coders, include some higher-level customization, as Microweber allows you to utilize:
HTML: Create original content areas.
CSS: Modify styles to a completely personalized look.
/span>Add animations or interactive elements.
To include custom code, visit the Admin Panel, select the Code Editor, and insert the necessary scripts into the page or template files.
Utilizing Third-Party Tools and Plugins to Extend Capabilities
Microweber is integrated with other third-party modules to improve functionality. For example:
- Google Analytics to track user activity.
- Live Chat Widgets which facilitate the optimization of customer interaction.
- E-Commerce Plugins if you're going to be selling products online.
Creating Custom Modules: Step-by-Step Instructions
For users who are interested in increasing the functionality of their site further, creating custom modules in Microweber is a solid option.
Modules allow for the inclusion of specialized functionality such as custom contact forms, interactive elements, or even sophisticated content displays.
To create a module:
- Open the Microweber Module System: Open the Administration Panel and click on the Modules option.
- Construct the Module: Implement the required PHP, HTML, and JavaScript to set up the functionality of the module.
- Add Custom Styling: Use CSS to create the module's structure based on your website theme.
- Test and Implement: Verify the module works as expected prior to installing it on your live site.
With such advancements, your website can be tailored to suit specific needs with a high-density user experience.
Performance Optimization: Ensuring a Seamless User Experience
 A properly optimized website is crucial for both user satisfaction and search engine placement.
A properly optimized website is crucial for both user satisfaction and search engine placement.
Performance optimization involves various methods like acceleration, optimization for mobile, and SEO best practices.
Strategies for Improving Website Speed and Efficiency
Site speed is also critical both for retaining viewers and reducing bounce rates. To be most effective:
- Compress large images with plugins like TinyPNG or ImageOptim to reduce their sizes without compromising their quality.
- Enable caching to store frequently accessed assets, reduce server load, and speed up page delivery.
- Minify JavaScript and CSS by removing extra spaces and comments for quicker loading.
- Use a content delivery network (CDN) to mirror website resources worldwide and optimize loading times for users in different geographical locations.
Implementing SEO Best Practices for Template Optimization
SEO optimization renders your site search engine friendly.
Its most significant practices are:
- Optimization of meta tags (title, description, and keywords) for better indexing.
- Applying Schema Markup (structured data) to assist search engines in understanding your content.
- Developing an XML sitemap to enable the crawling of websites by search engines.
- Enhancing accessibility, for instance, by providing alt text for images and ensuring consistent navigation patterns.
By applying these methods, you can make your website a delight to use without sacrificing search engine visibility.
Final Touches: Testing, Refining, and Launching Your Customized Site
There must be sufficient testing prior to the launch of the site. The site must be viewed on desktops, tablets, and phones to ensure that everything looks correct. There must be repairing of broken links and moved sections.
Other users' feedback can provide excellent insight, leading to final-minute adjustments that maximize usability.
Once tested, the site can be live. Publicizing the launch on social media and mailing lists can bring visitors.
Monitoring of performance after launch allows further adjustments, keeping the site aligned with user expectations.
Conclusion
Creating a custom website doesn't have to be so complicated. With Microweber's Big Template, you have all the tools you need to create a site that is visually appealing, extremely functional, and performance-oriented.
Its drag-and-drop editor, flexible layouts, and sophisticated editing features give you complete creative freedom, without necessarily having to be a coding pro.
Now the time has come to use these tools. Start creating a website that will best represent your brand and fulfill your purpose.
Get started with Microweber today and turn your concepts into a fully customized site
FAQs
What is a website template?
A web template is a pre-built template used to assist users in building websites without beginning from scratch.
What are the benefits of using customizable templates?
Tailorable templates facilitate faster development, easy branding adjustment, and ease in adding differentiating features.
How can I create my own template in Microweber?
The process includes the installation of Microweber, allowing the Big Template, personalizing design, integrating special features, performance optimization, and website deployment.






